If you've been using CSS and creating websites for some time, there's a strong probability that you've had the following thought:
- How do I do that again?
- What’s that code snippet?
- There has got to be an easier or faster way to do this…
- I know I wrote that code before…
- Where did I find that CSS tool?
To make it easy to find them, I've gathered all the tools I've bookmarked, organized them by function and use case, and shared them with you here!
Multi-Tools
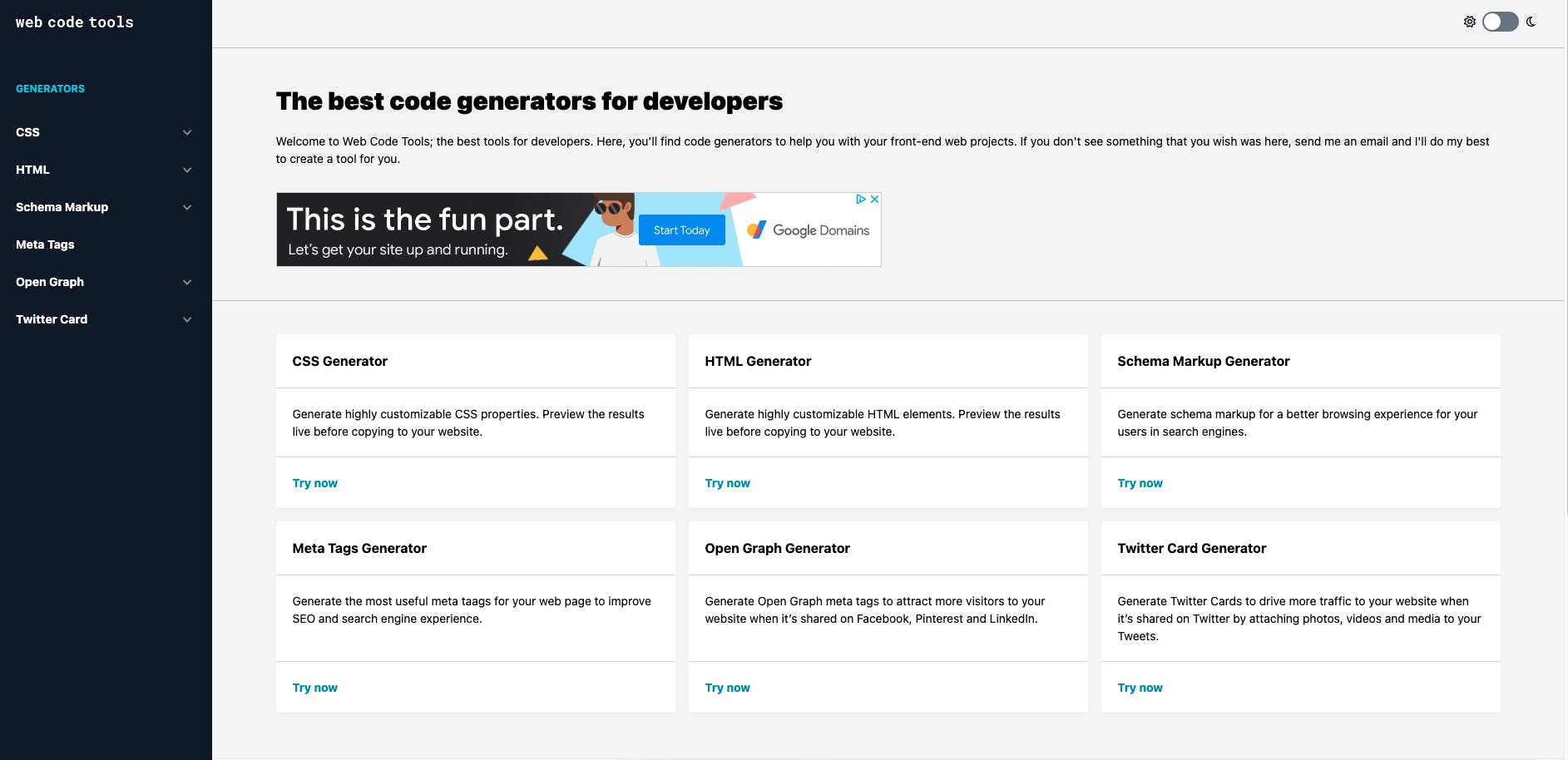
- Web Code Tools Several code generators, including CSS Generator, HTML Generator, Schema Markup Generator and Meta Tags Generator.

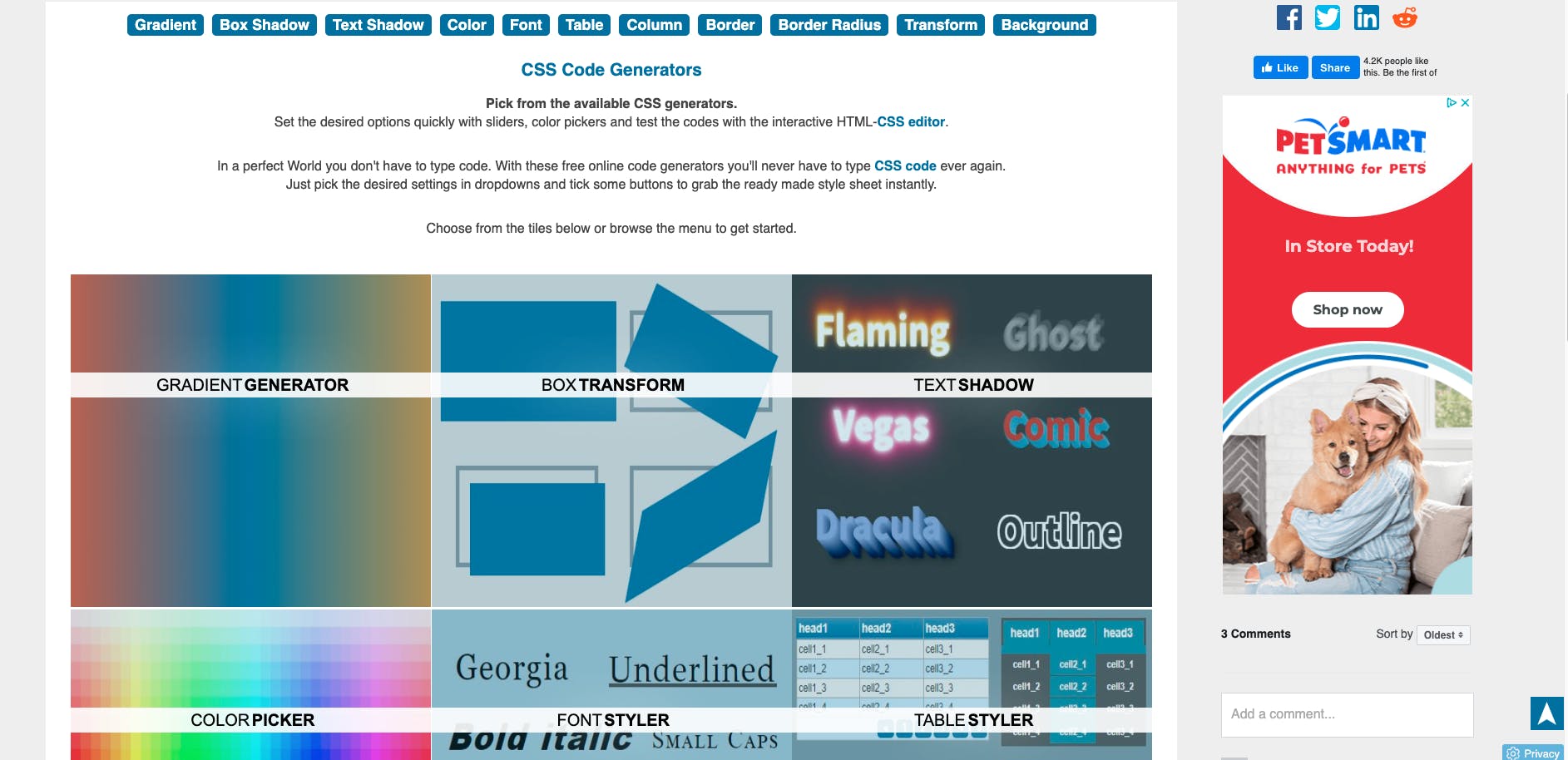
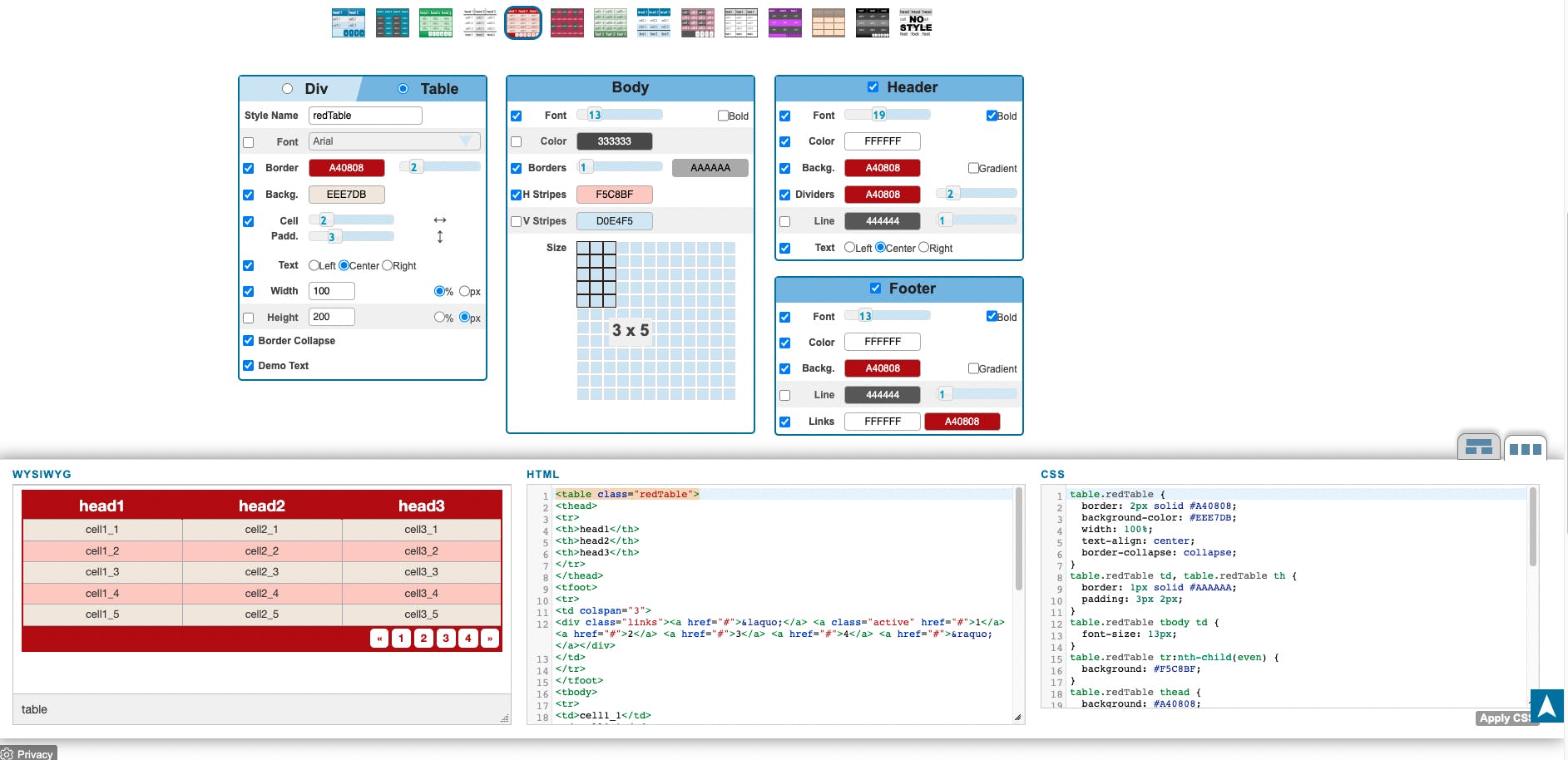
- Html-css-js Several CSS generators, such as Gradient Generator, Box Transform, Text Shadow, Table Styler, Column Generator, and more.

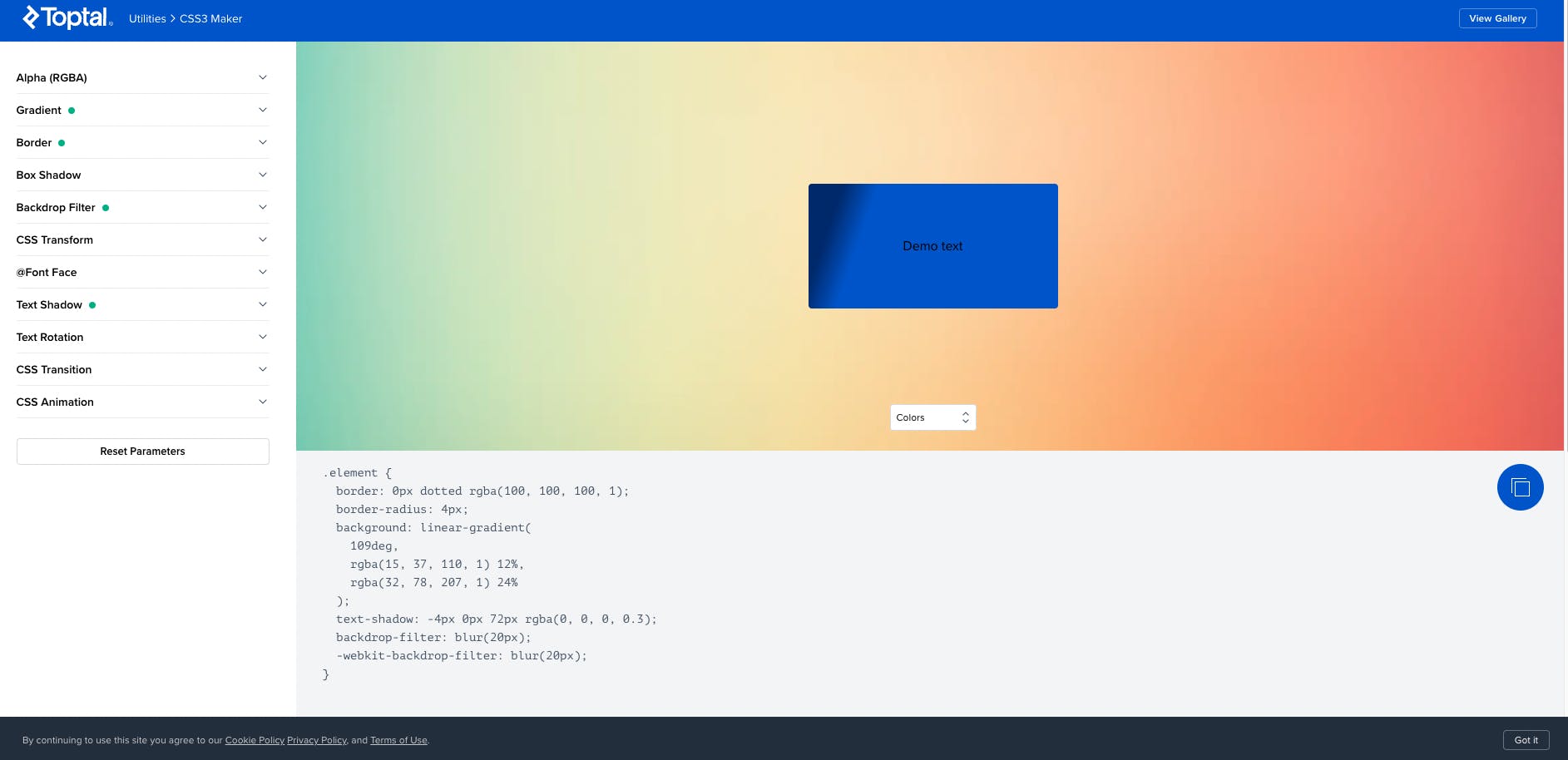
- CSS 3.0 Maker This tool generates many CSS effects, including border radius, gradients, text shadow, box shadow, transforms, transitions, rotations and more. The generator also shows which browsers and mobile devices support the CSS properties.

- CSS3 Generator CSS3 Generator is a more traditional example of code snippets you might need in everyday situations. The CSS3 Generator web app has over 10 different code generators, in particular CSS columns, box shadows, and even the newer flexbox property.

- CSSmatic CSSmatic is another multi-generator website with four individual sections: box shadows, border radius, noise textures and CSS gradients.

- Enjoy CSS Users can generate buttons, shadows, transitions, and much more. Its best feature is the gallery with predefined templates and free code snippets for inputs, buttons, etc. Users can test the different effects to see how they will look in the browser.

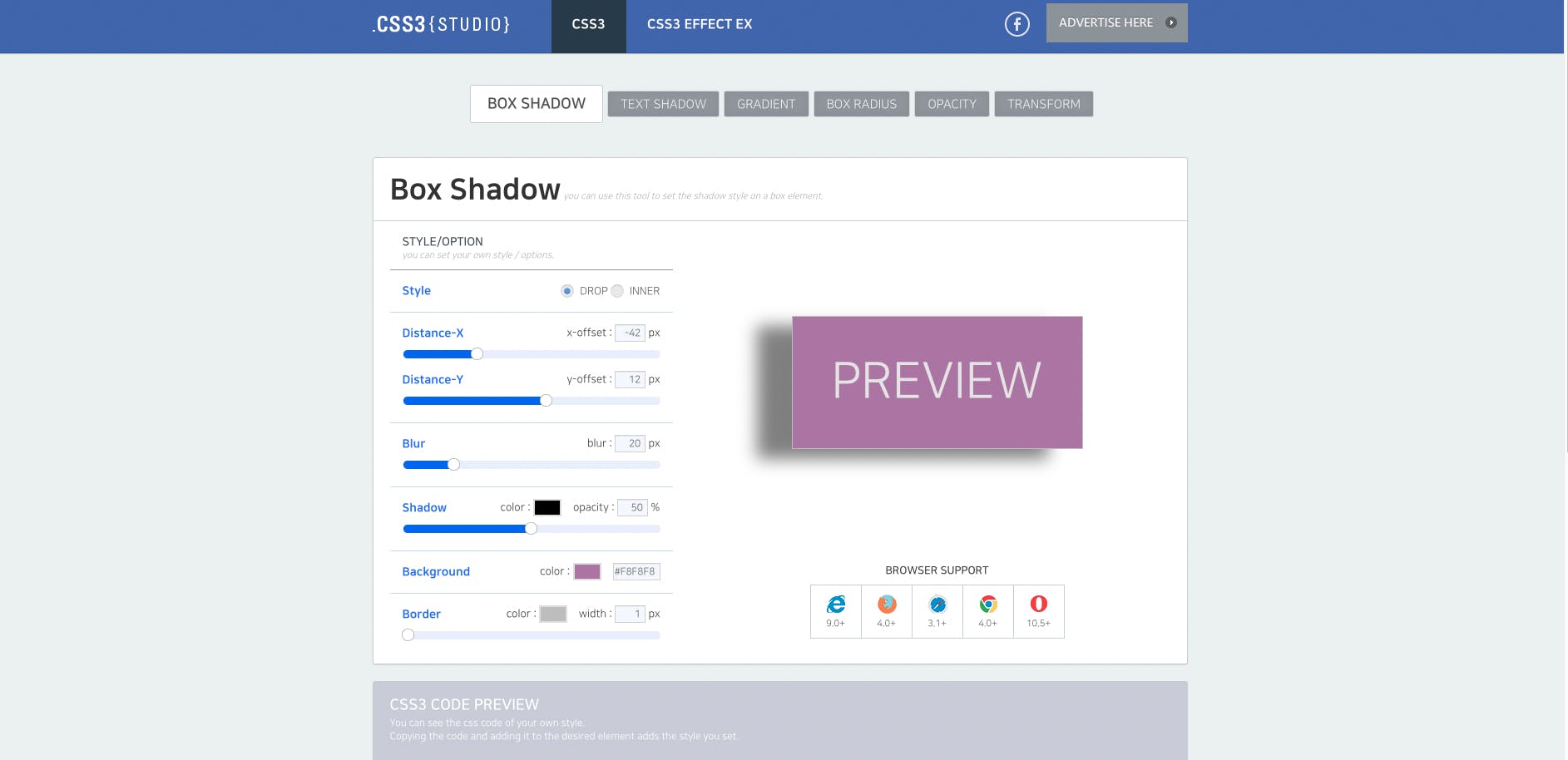
- CSS Studio Use this tool to generate box shadows, text shadows, gradients, box radius, opacity and the transform property (set the 2d style, rotate, skew, and translate for the elements).

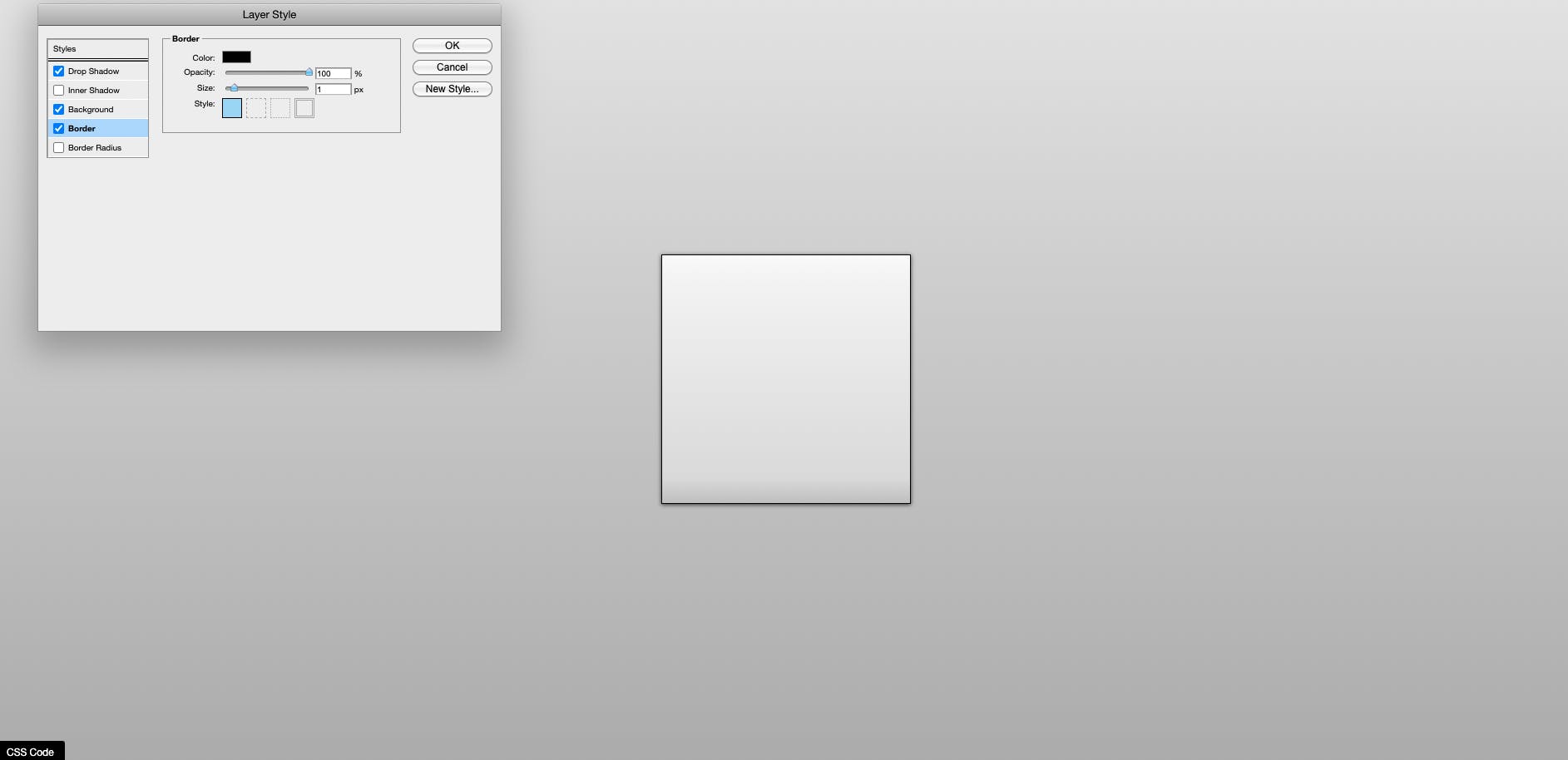
- LayerStyles LayerStyles is a CSS generator that applies CSS3 effects using a layer style dialog box. It controls effects such as: box-shadow, inner shadow, border radius, background effects, border effects, and more.

Animations
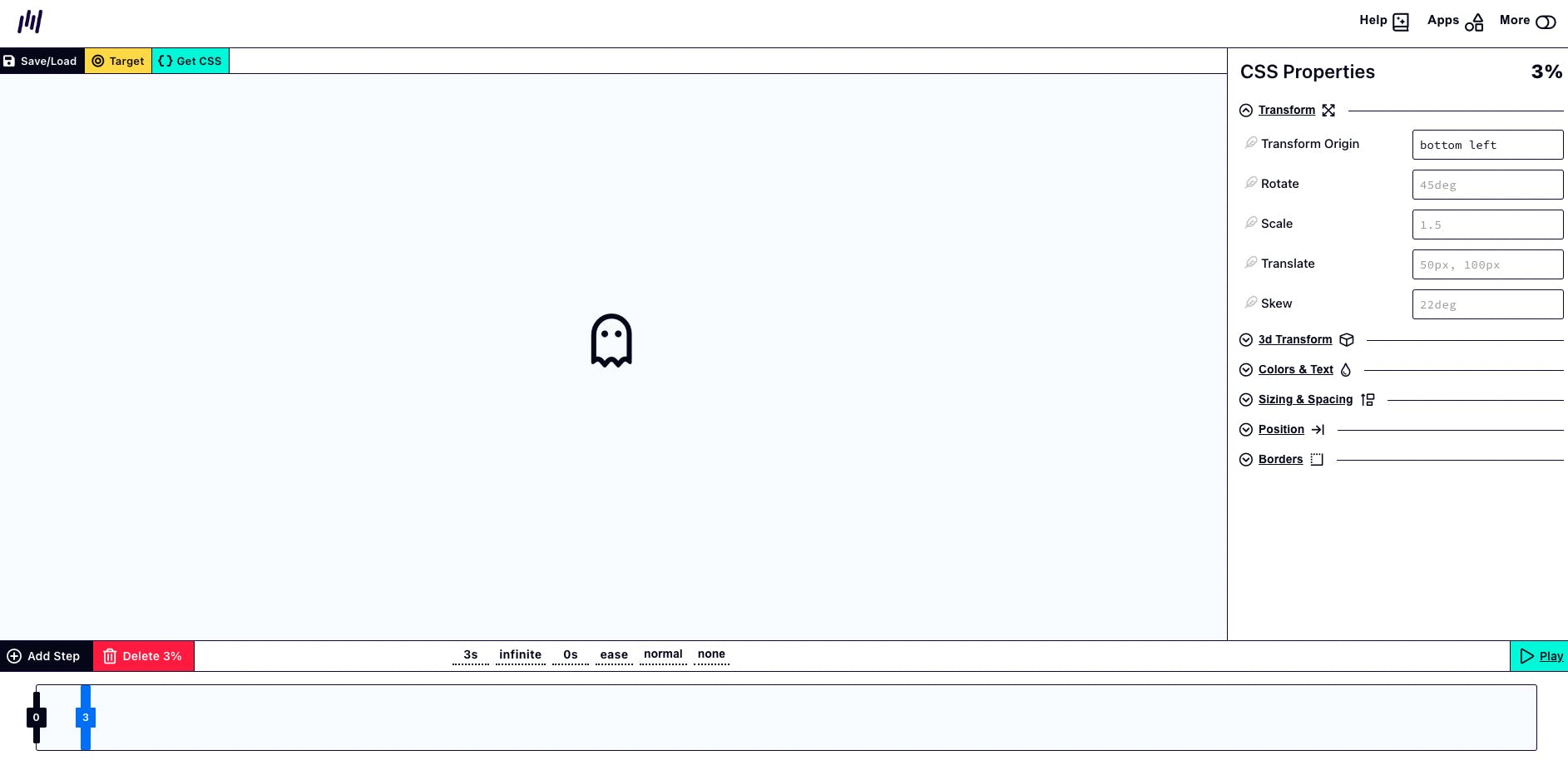
- Keyframes Keyframes create animations, shadows, and colors and provide a timeline editor that allows users to adjust animations.

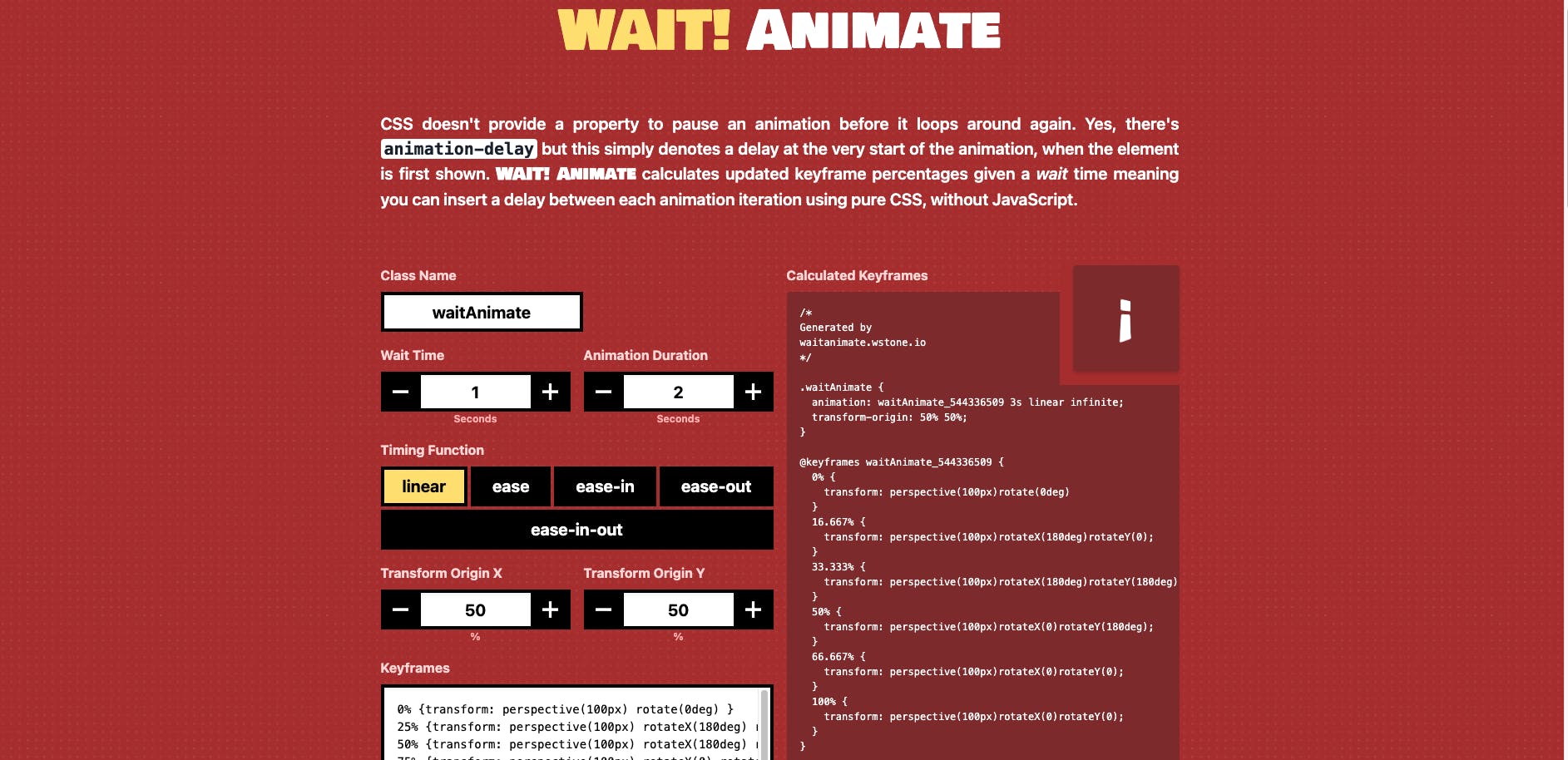
- Wait! Animate It has never been easy to create custom repeating pauses between CSS animations. With WAIT! Animate you can generate the right code to get this little hack to function properly.

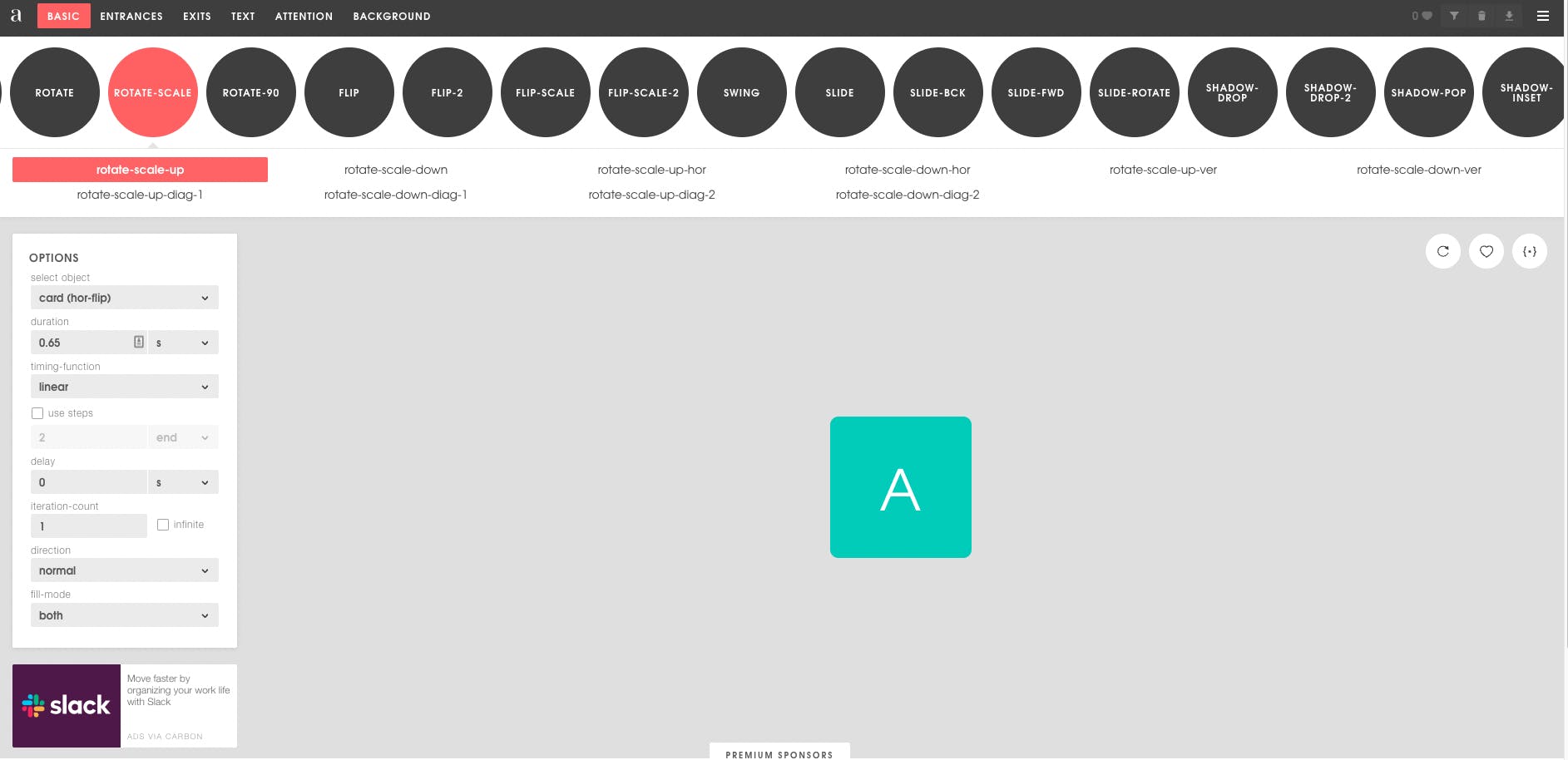
- Animista Animista is an animation CSS tool that provides a collection of pre-built, code-based animations to edit for your project and generates the CSS for you.

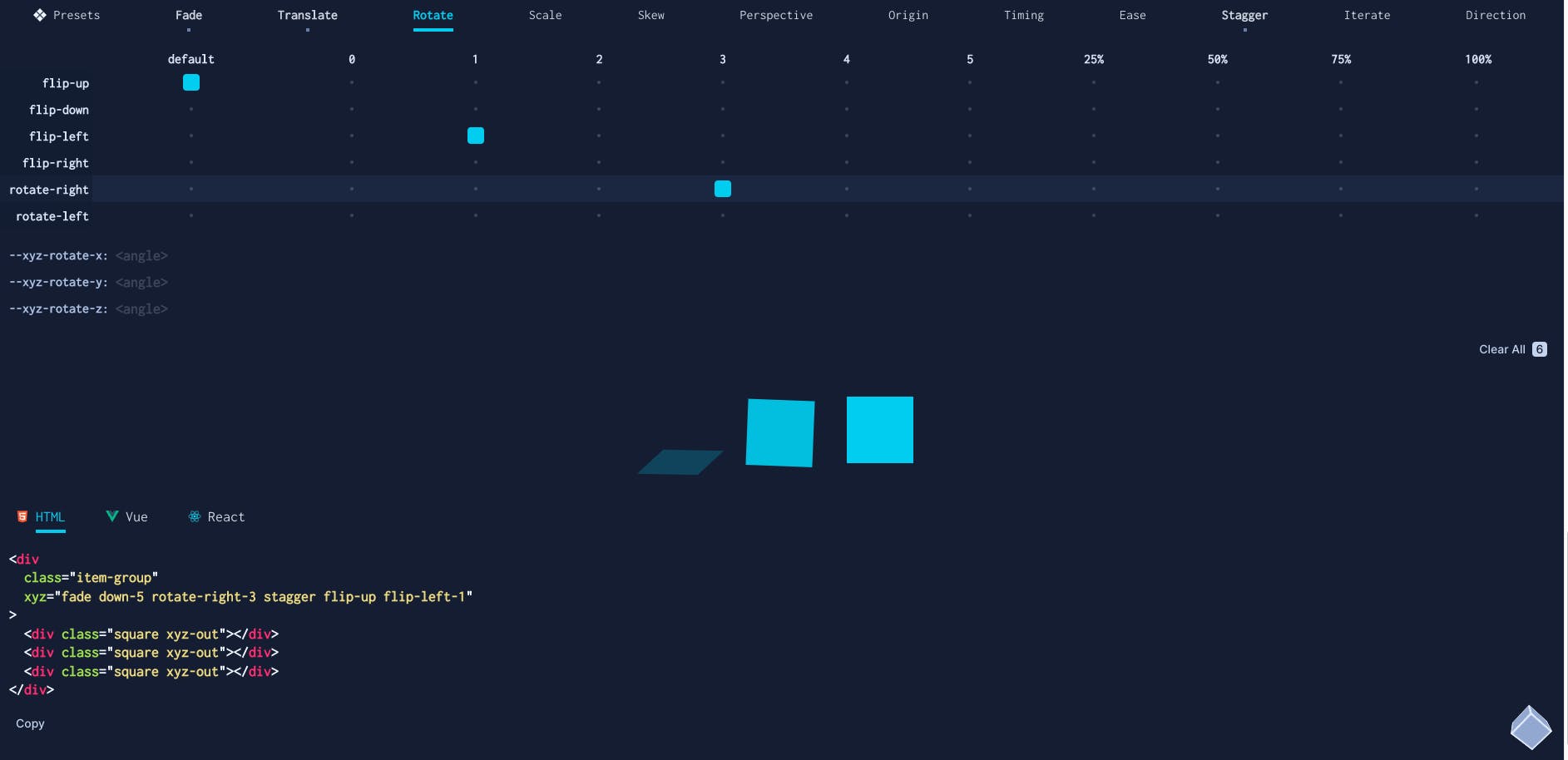
- Animxyz A tool that helps you create, customize, and compose animations powered by CSS variables without custom keyframes.

- Transitions.css Drop-in CSS library with 40+ pre-built CSS transitions based on circles, squares, polygons, and wipes you can test.

Background
- Water Pipe Background Generator Smoky background generator.

- BGJar Tool to generate free SVG backgrounds in different styles from circles, snow, and contour lines to circuit boards, sound waves, and even virus germs.

- Patternify It lets you create background patterns for free

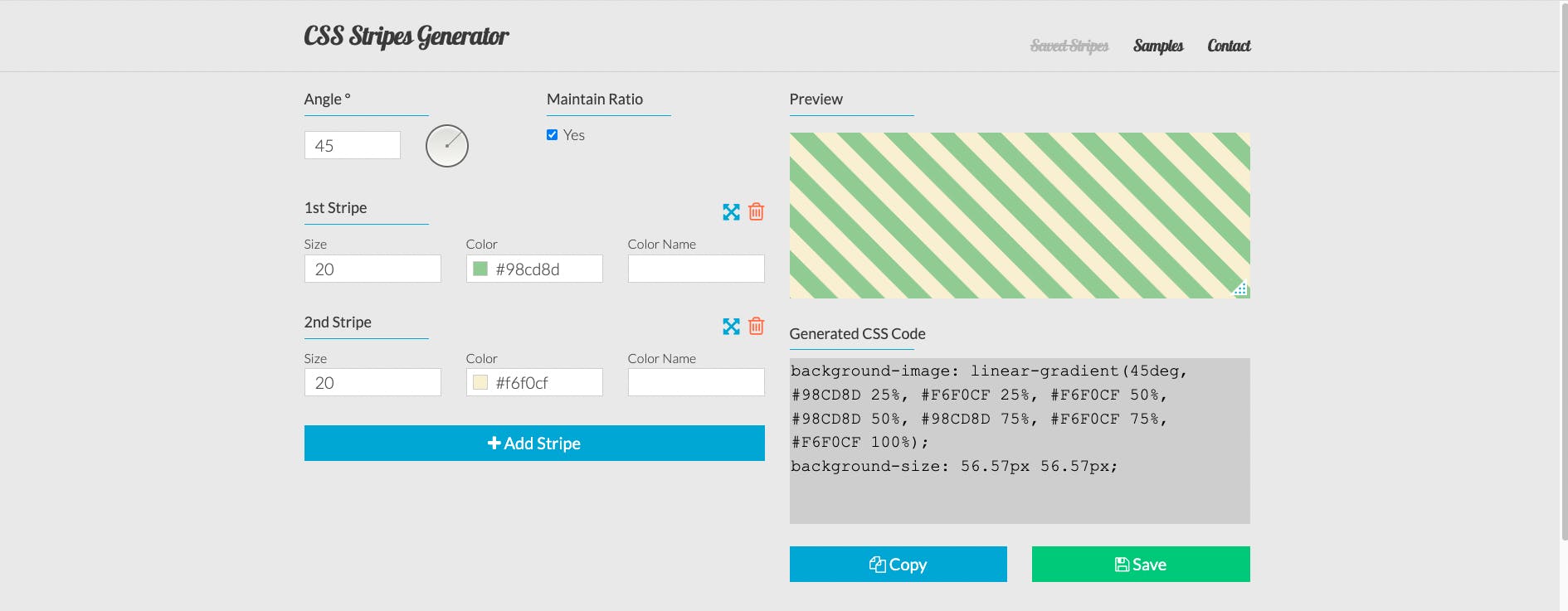
- CSS Stripes Generator Pure CSS Stripes Generator that you can use for backgrounds.

Border
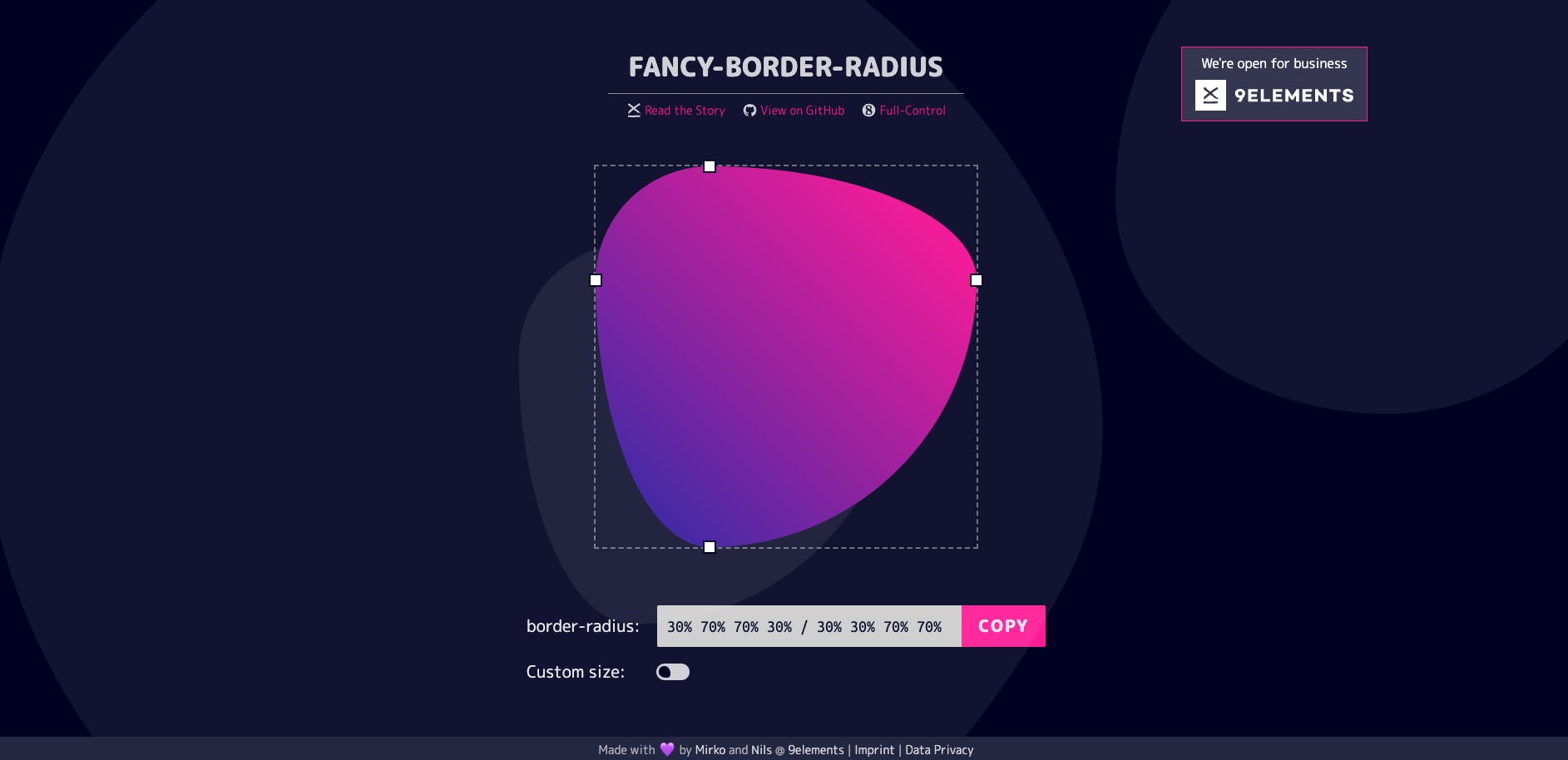
- Fancy Border Radius When people think about border-radius, they usually think about straightforward values. However, a border-radius can be any number of values, and instead of being a plain round shape can be a unique one. Developers who want to create a shape with a unique border-radius should use this CSS generator tool.

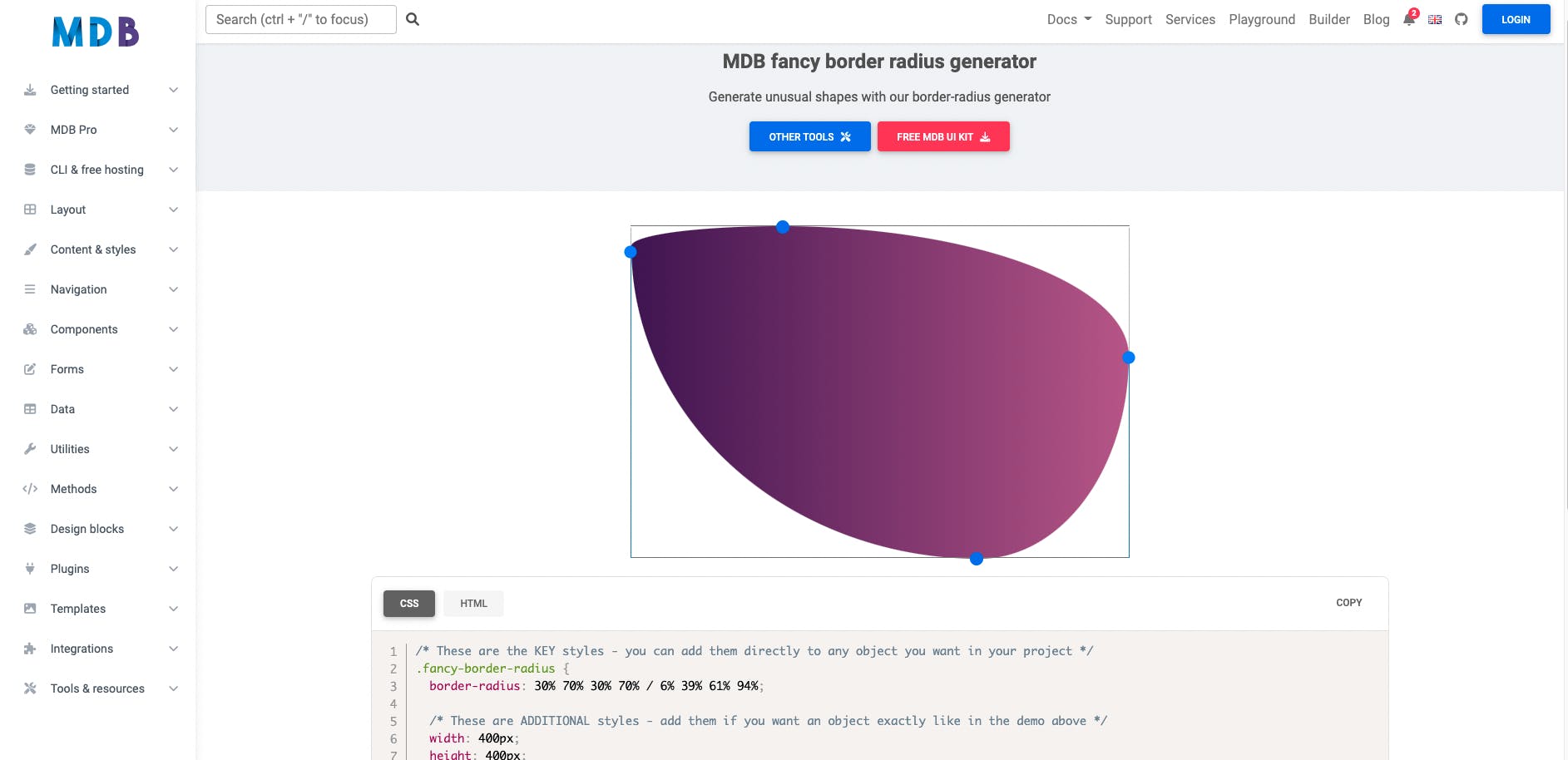
- MDB Fancy Border Radius Generator Generate unusual shapes with this tool and grab the CSS code.

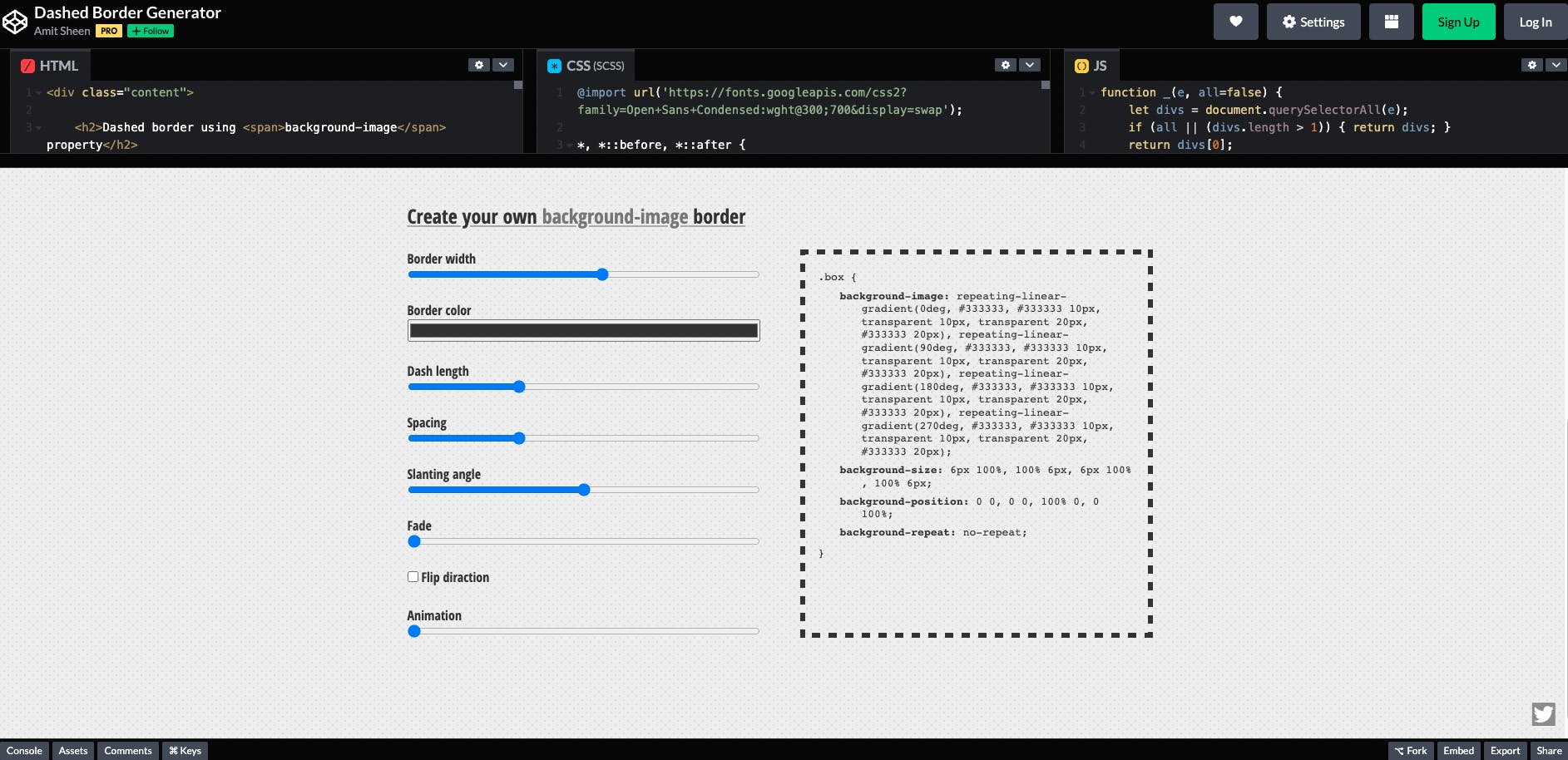
- Dashed Border Generator This tool creates dashed borders using the background-image property. Set border width, color, dash length, spacing, slanting angle, fade, and animation, and get the HTML, CSS, and JavaScript.

Box Shadow
- SmoothShadow A smooth shadow is a fantastic tool for quickly and easily implementing CSS-based shadows. You only have to specify a few shadow settings, and the code is on its way.

- Multiple Box Shadow Generator The box-shadow CSS property adds a shadow to the components it affects. This attribute helps to apply multiple shadows to an element using this attribute. Multiple shades applied to a single object may provide stunning results. You can create single shadows with this excellent box-shadow generator.



- Glow Generator Technically, there is no dedicated CSS property for glows. The box-shadow property, however, can be reappropriated to create hot glows for any HTML element.

Buttons
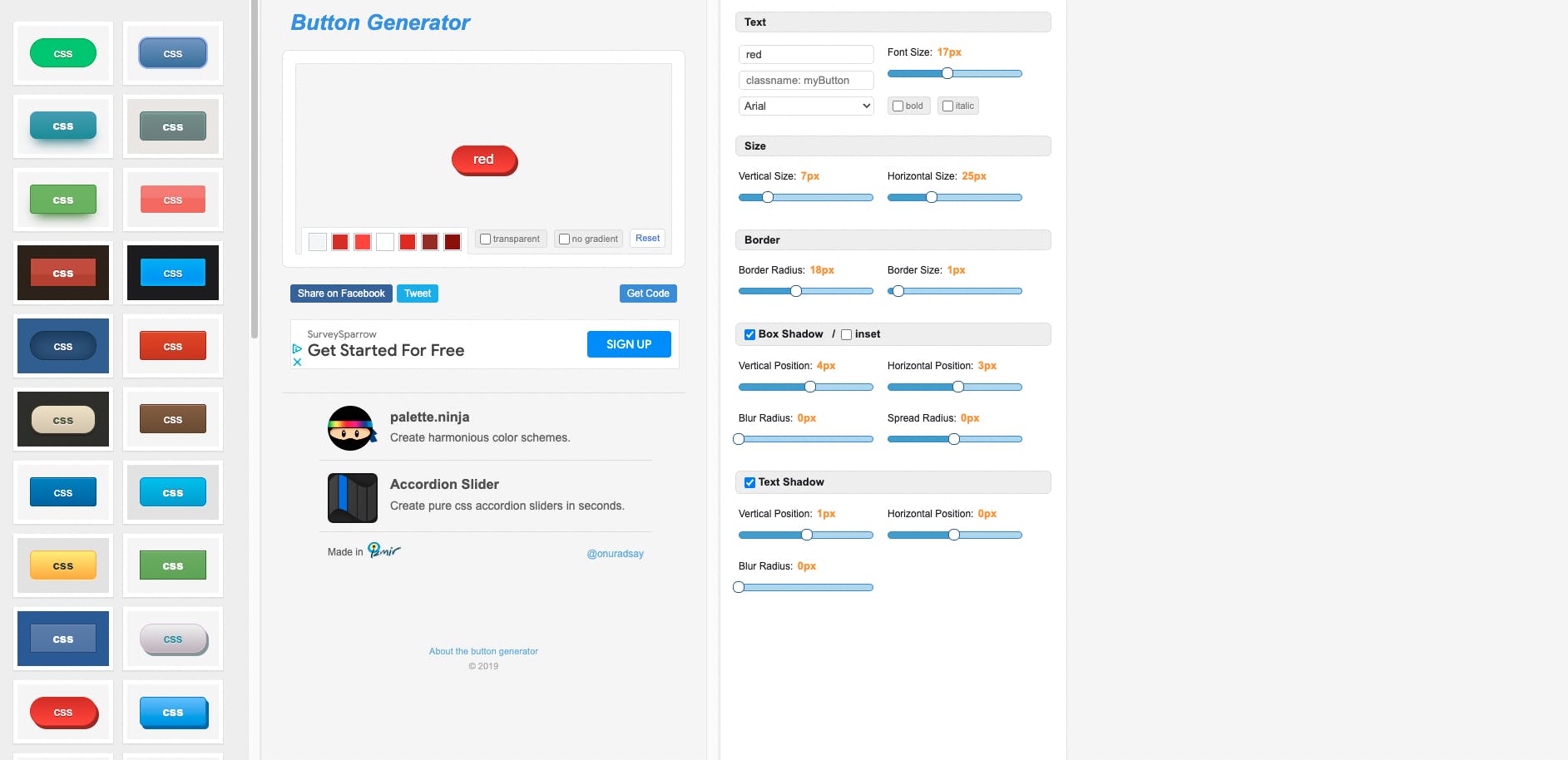
- CSS Button Creator This generator helps create attractive buttons. It allows users to adjust the following: font, padding, border-radius, background-color gradient, inner shadow, drop shadow, and text shadow.

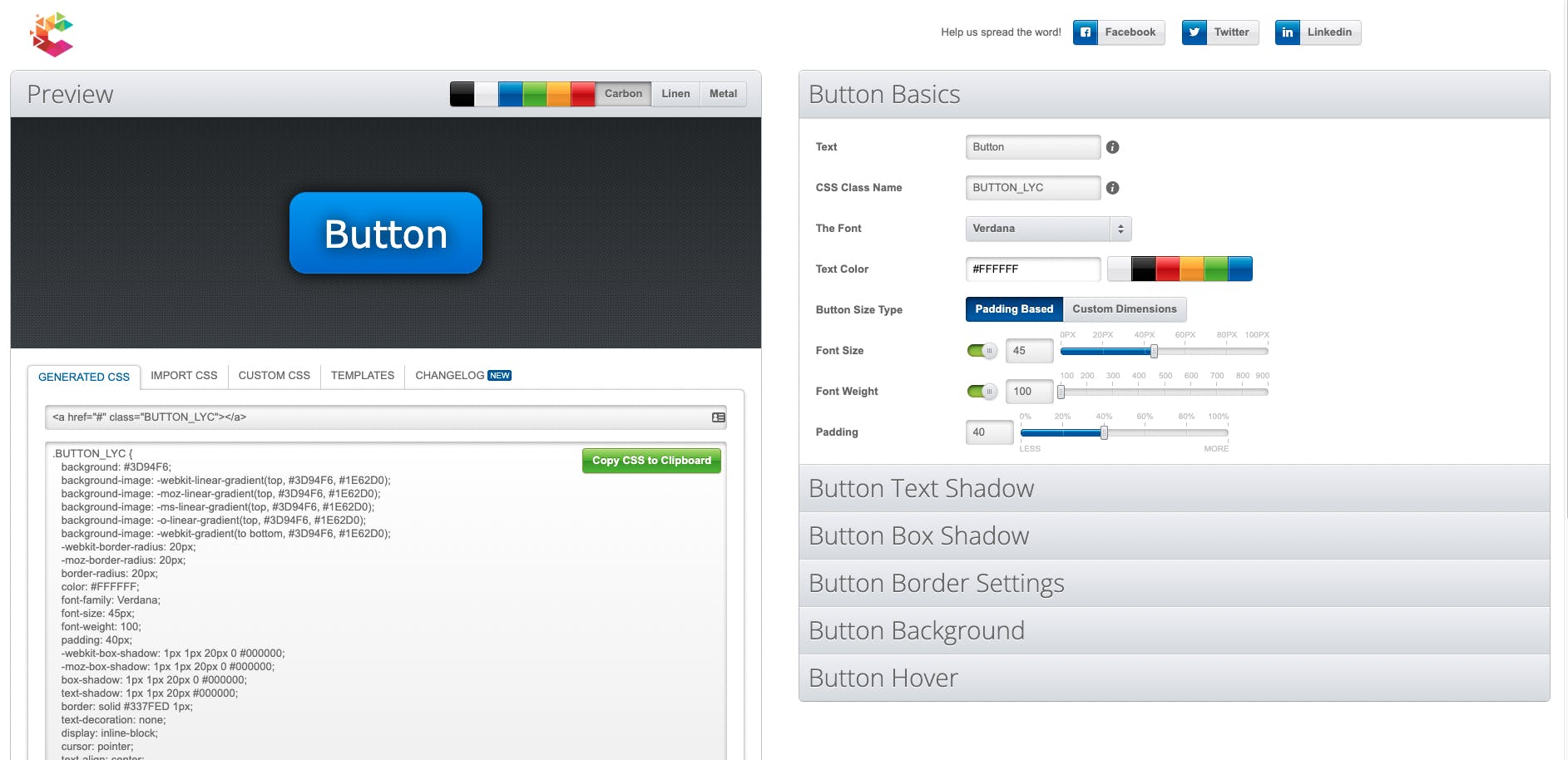
- CSS Button Generator It is a library of custom buttons and the CSS code used to build them. You can either copy preexisting buttons, modify them as a template, or even create your buttons from scratch. The visual editor is superb, with many custom CSS properties.

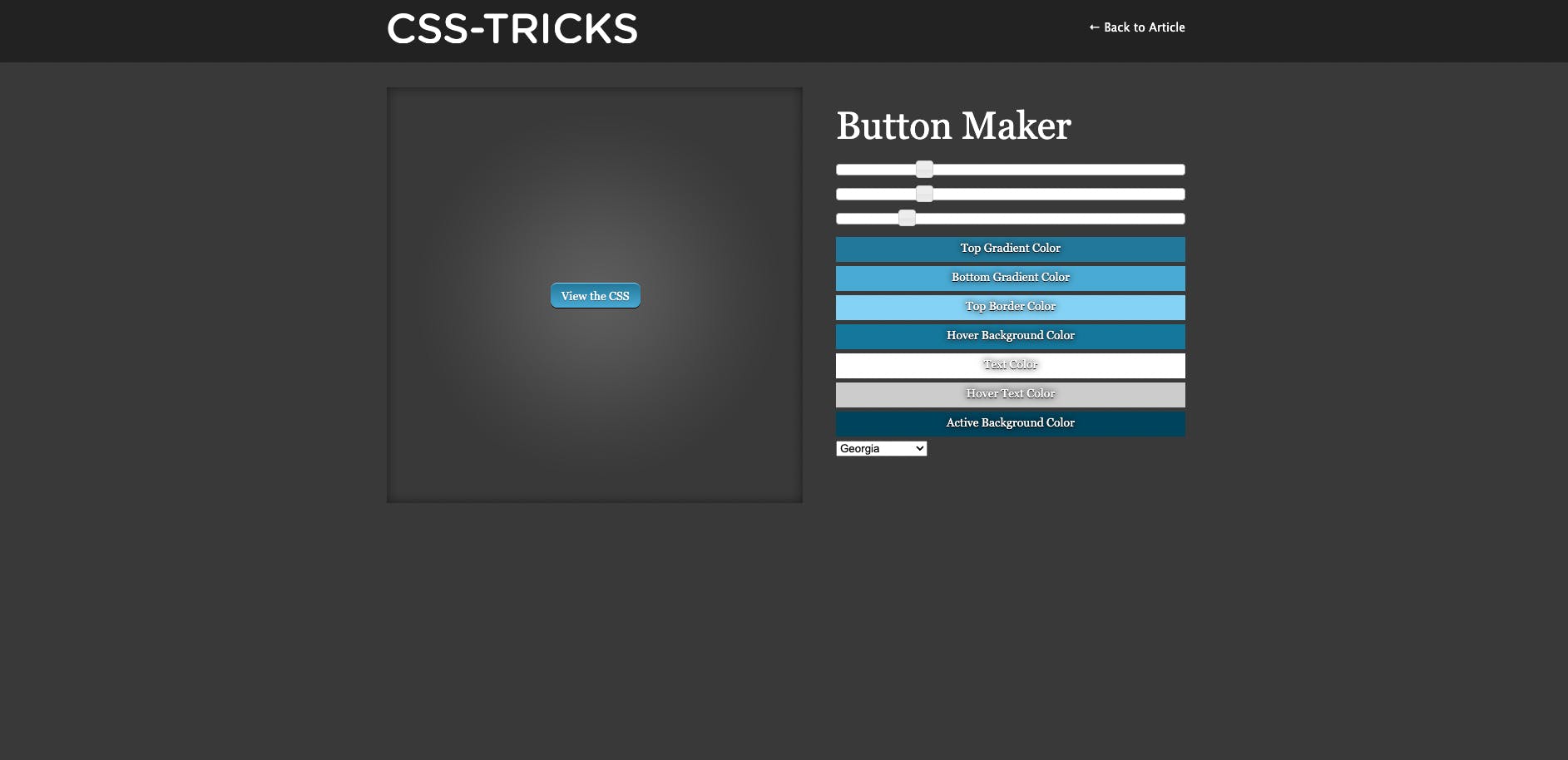
- CSS Tricks Button Maker The generator creates a CSS code for button effects. It does not support the most extreme CSS properties, but it is one of the only generators that shows hover effects. Users can change the gradient of the top color, bottom color, border colors, hover colors, and more.

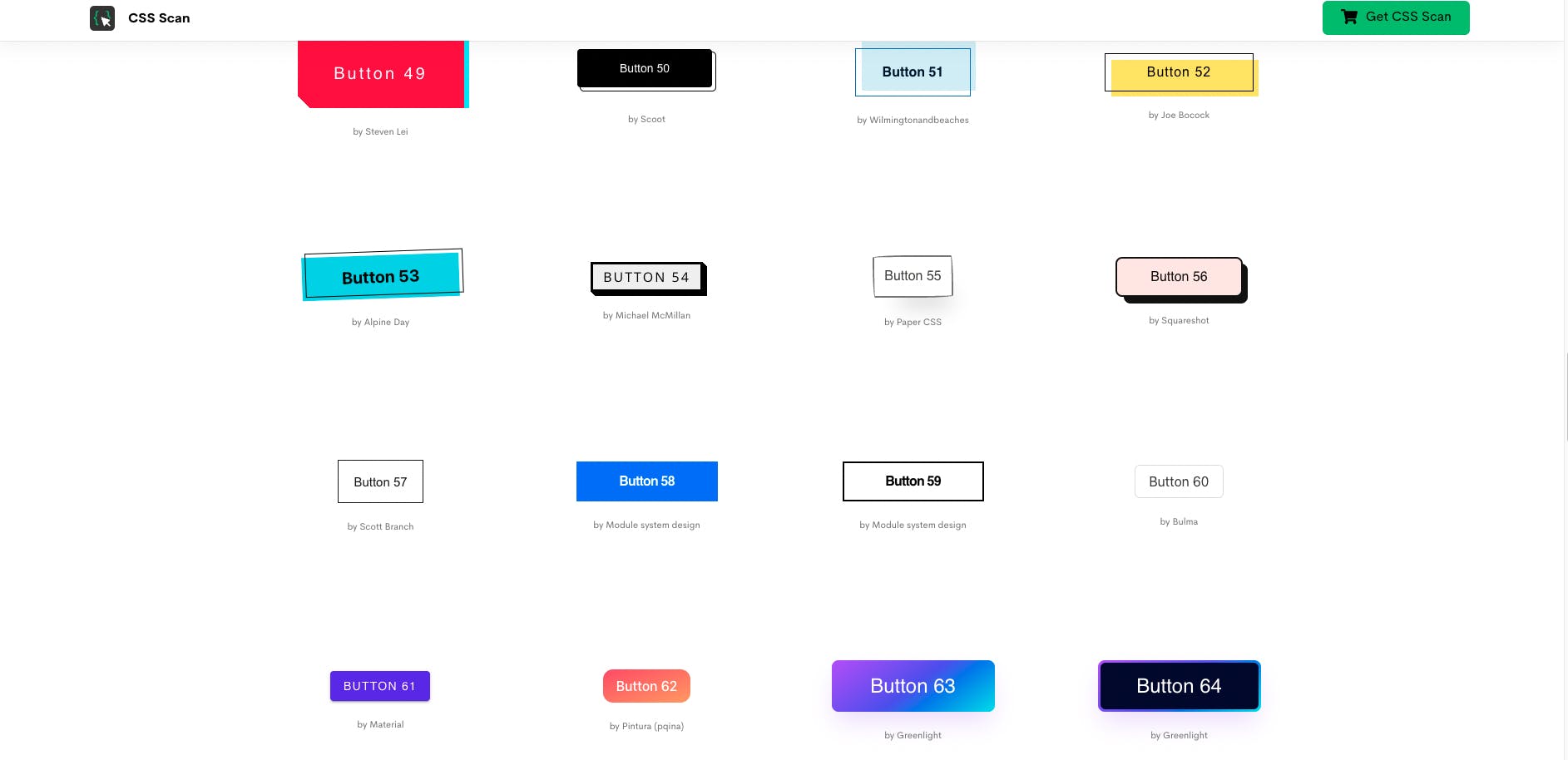
- CSS Scan This is a collection of button designs copied from popular websites. Click any button you like to copy its HTML and CSS.

- Gradient Buttons Hundreds of CSS gradients buttons. One-click copy to clipboard.

- Buttons Generator Buttons Generator isn’t a CSS button generator but actually a collection of pre-built buttons with hover animations and the code to go with them.

Dividers
- Separator Generator Bored of separating rows or sections of content with a straight line? Switch it up with the CSS Separator Generator. Pick the style separator you want, adjust the settings, and grab the HTML or CSS.

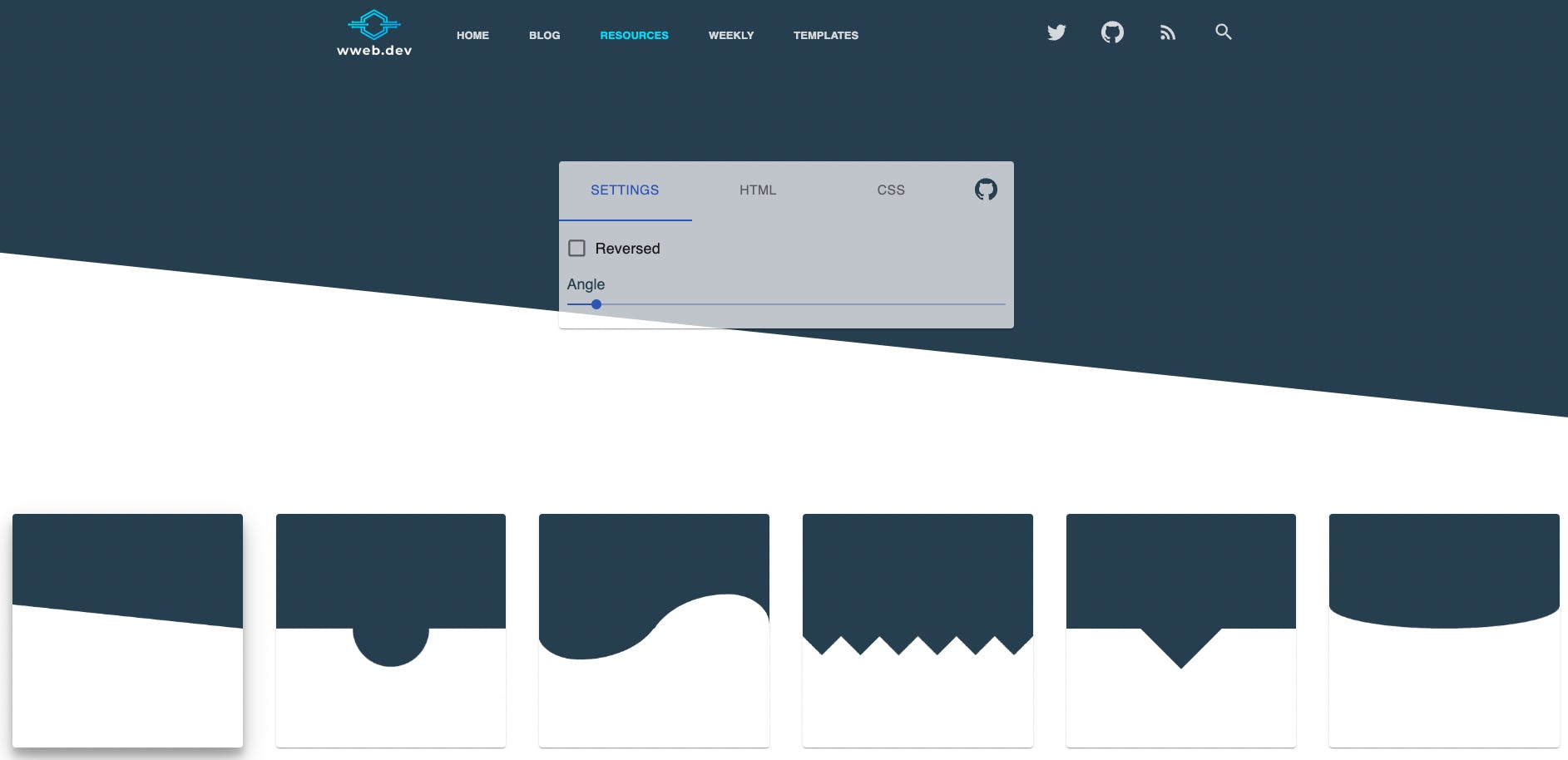
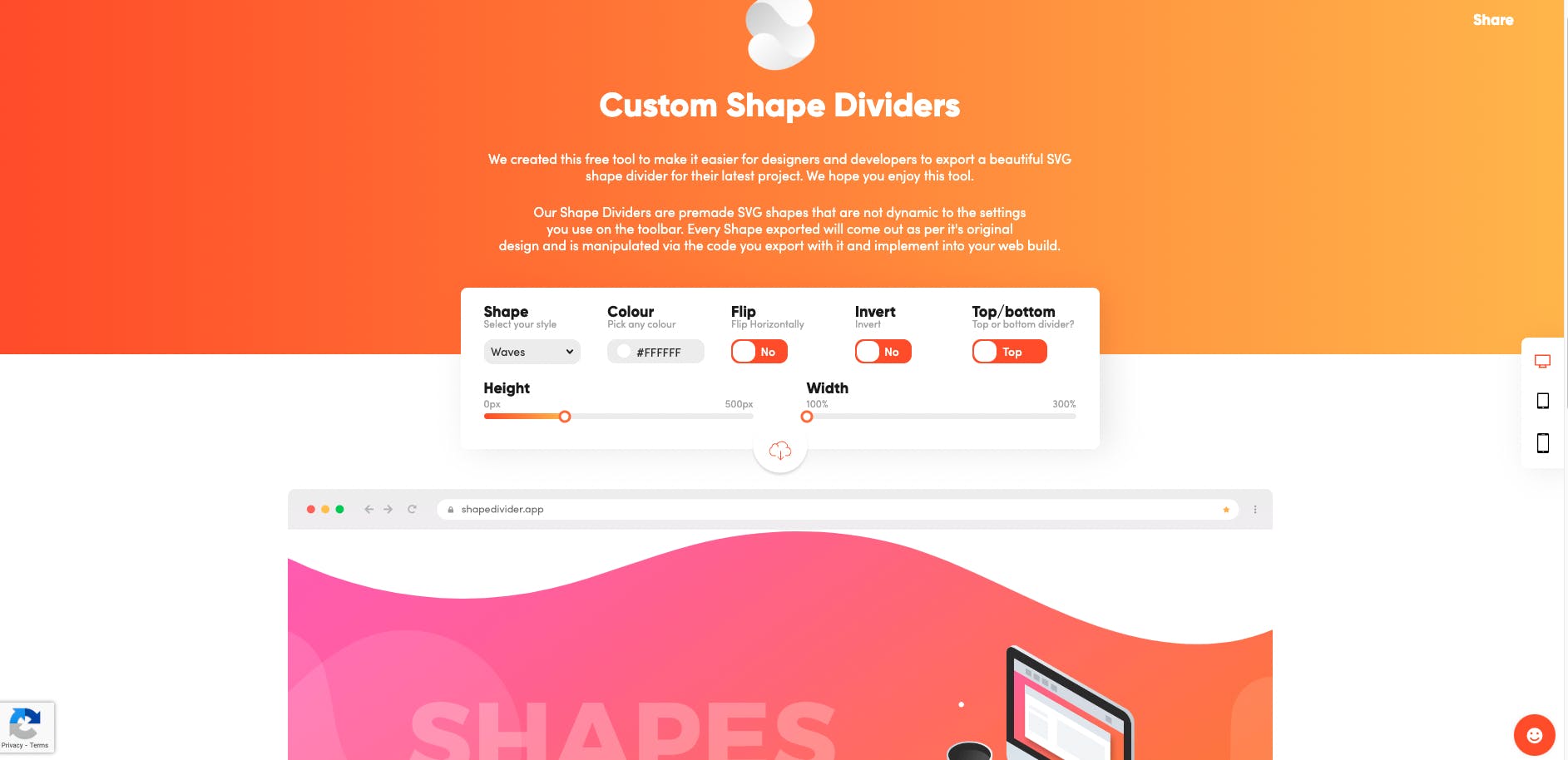
- Custom Shape Dividers The tool helps you customize pre-made SVG shape dividers and export them (and the code) for your design projects.

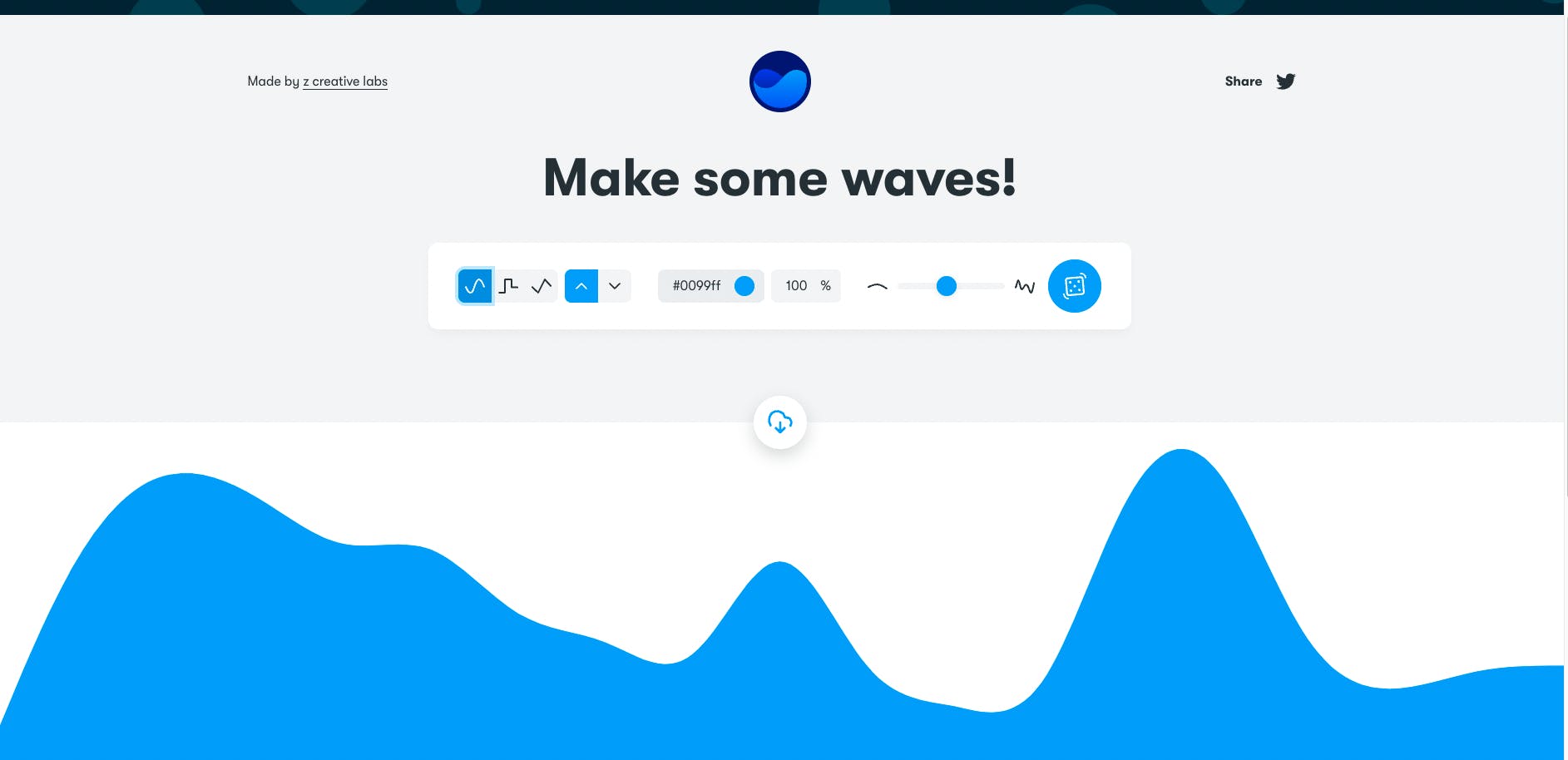
- Get Waves Get Wave is a fantastic tool for making SVG waves with CSS for your designs. After selecting a few settings, the application creates the correct CSS code for your wave design. If you choose, you may download the SVG Wave you make.

Filters
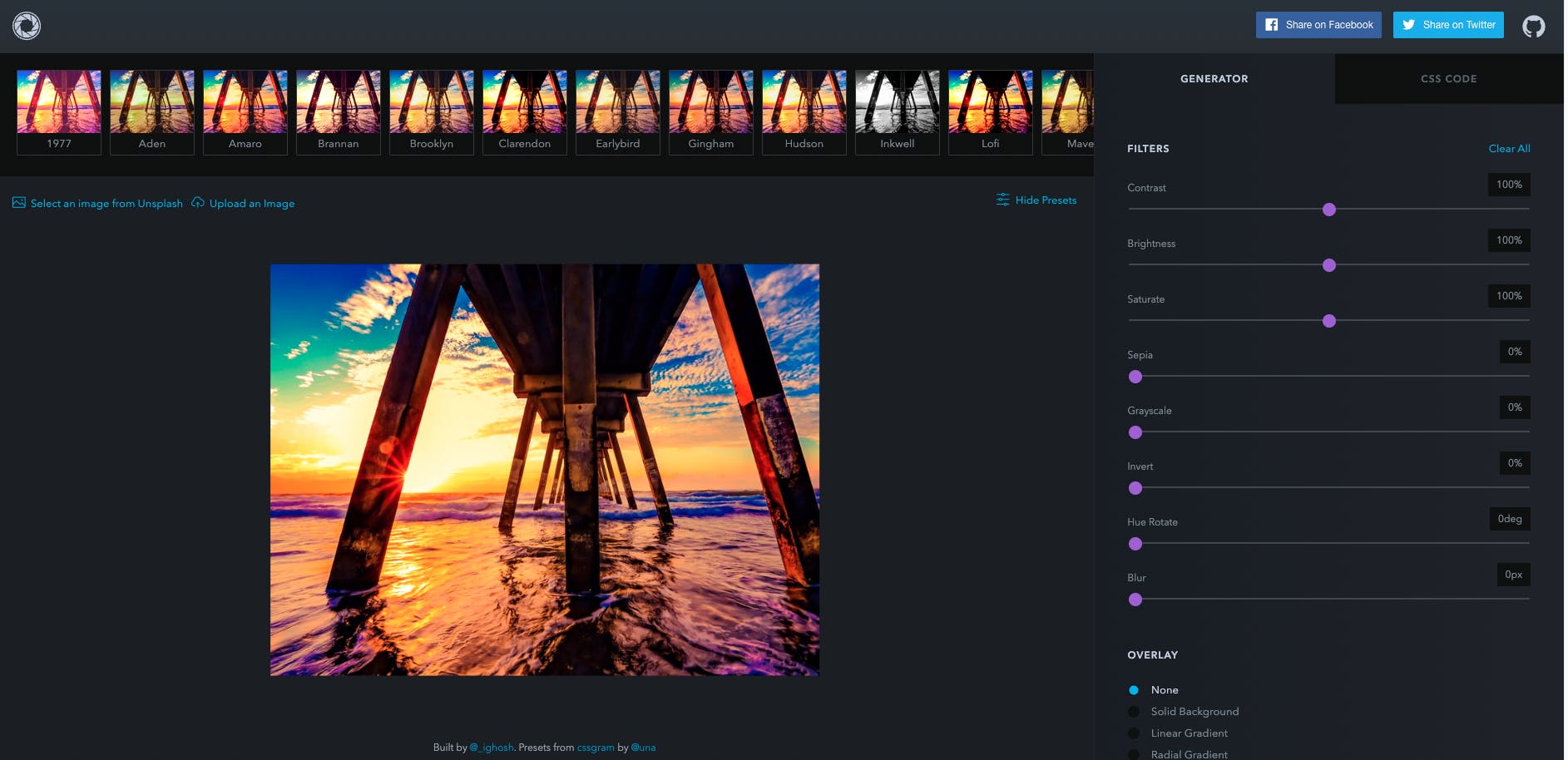
- CSS Filters React tool that lets you apply Instagram-like filters to photos using CSS. Select an Unsplash image or upload your own, customize a variety of design settings, and get the CSS.

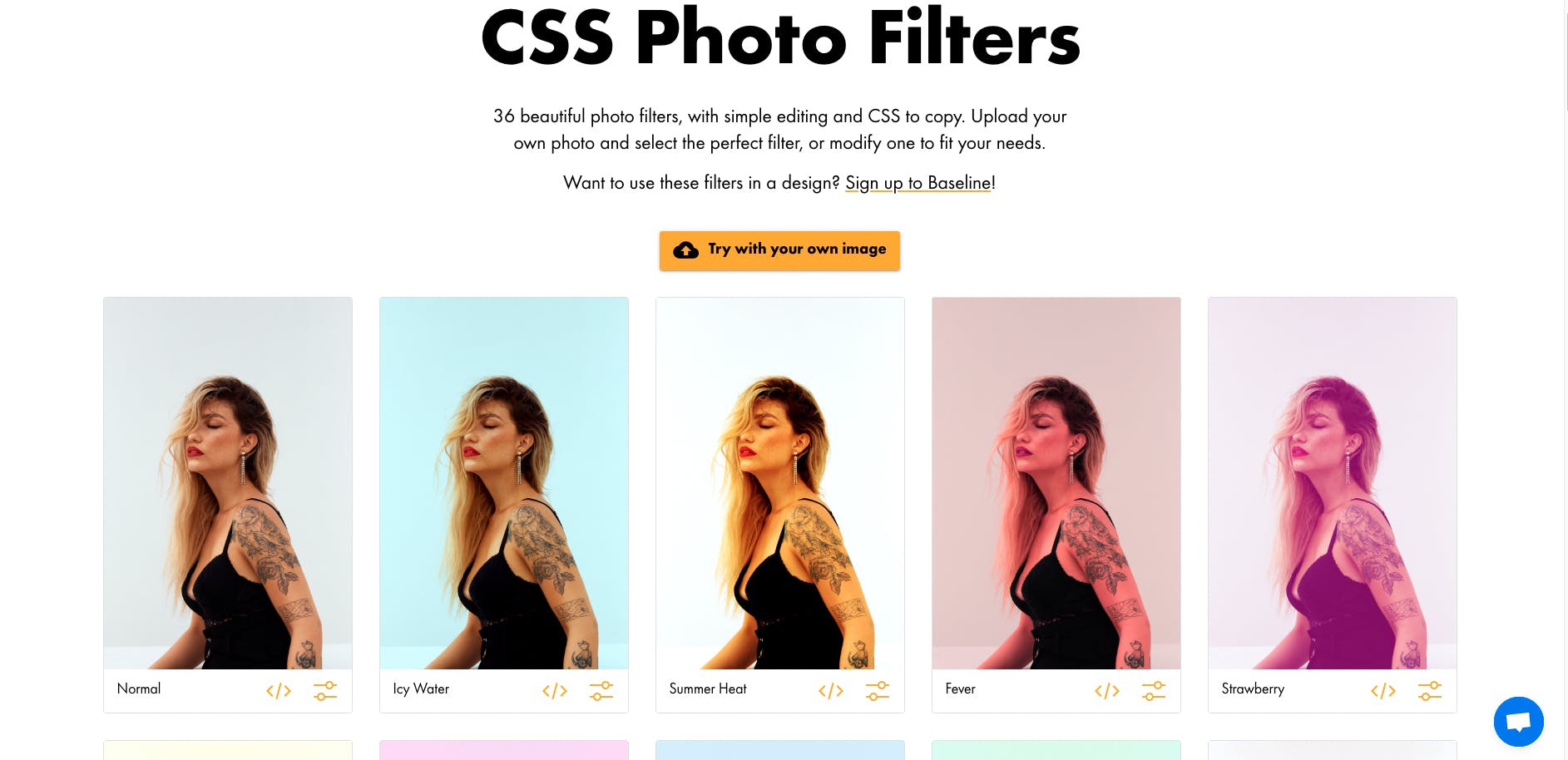
- Photo Filters CSS Photo Filters has 35+ filters and editing tools. Upload your photo, select a filter or modify one, and copy the CSS.

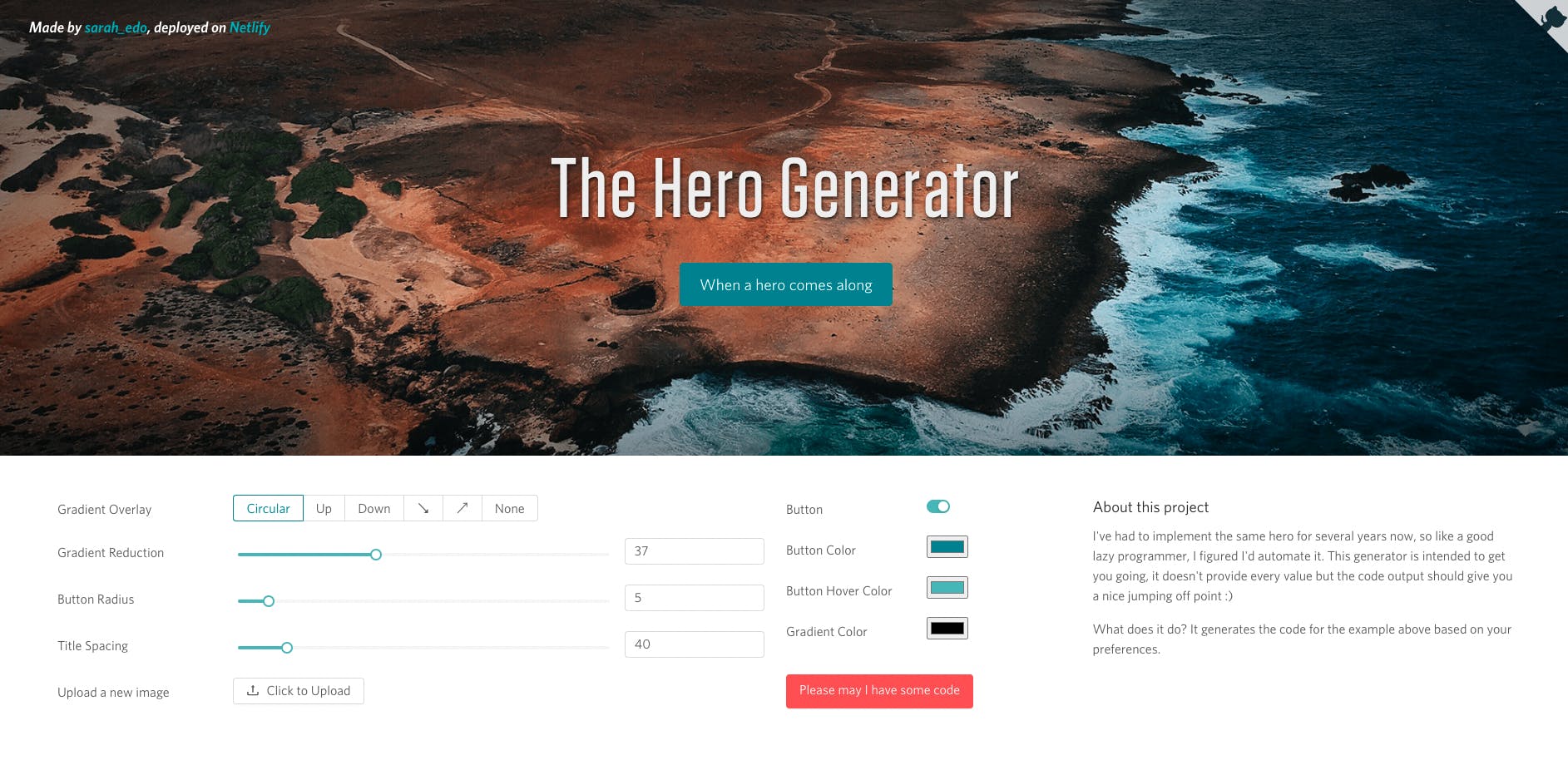
- Hero Generator Creating the same hero structure repeatedly? Speed it up with this tool. Adjust gradient overlay and color, title spacing, button colors, and more, then get the code.

Gradients
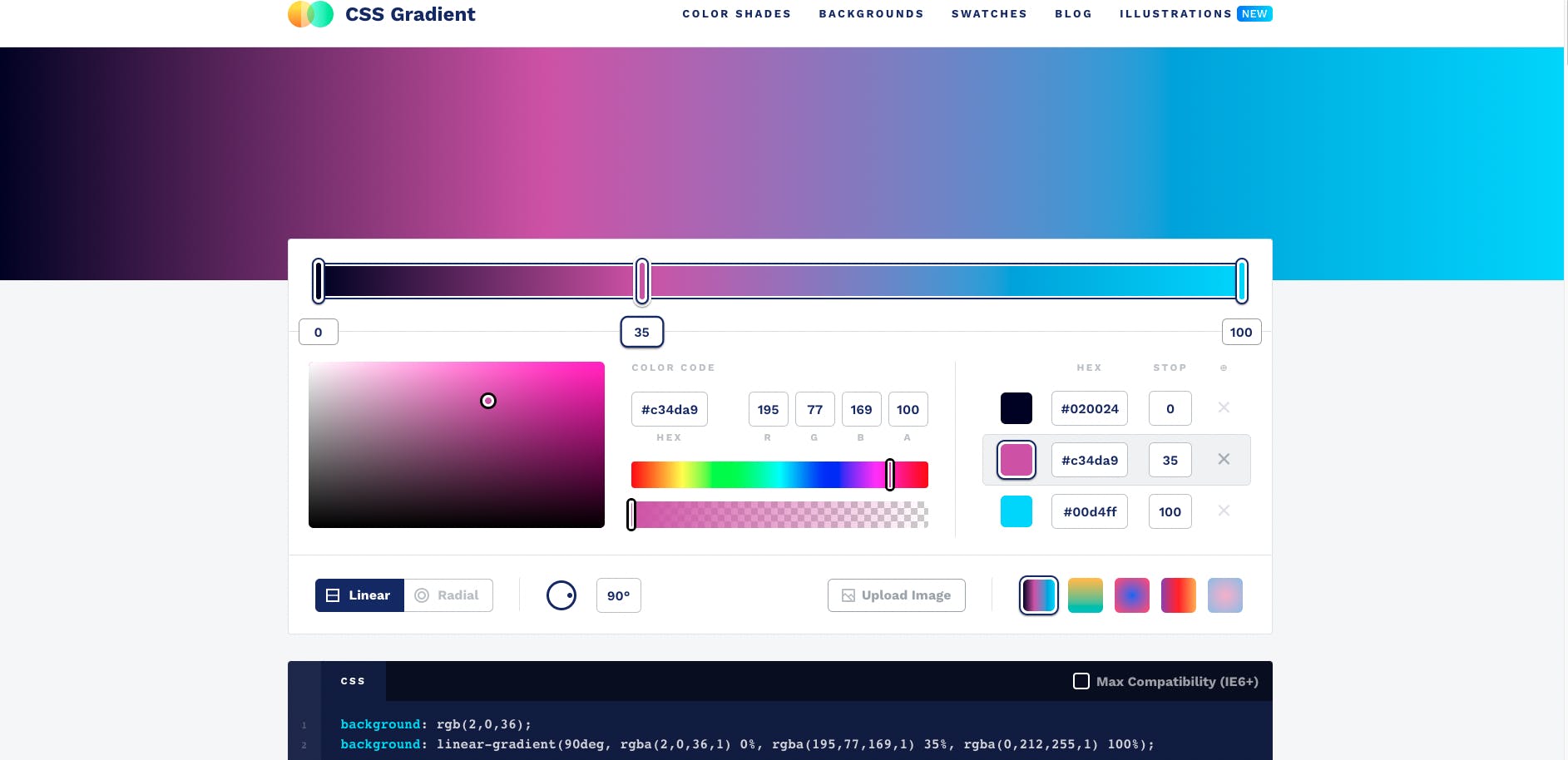
- CSS Gradient Besides being a CSS gradient generator, the site is also chock-full of colorful content about gradients, from technical articles to real-life gradient examples like Stripe and Instagram.

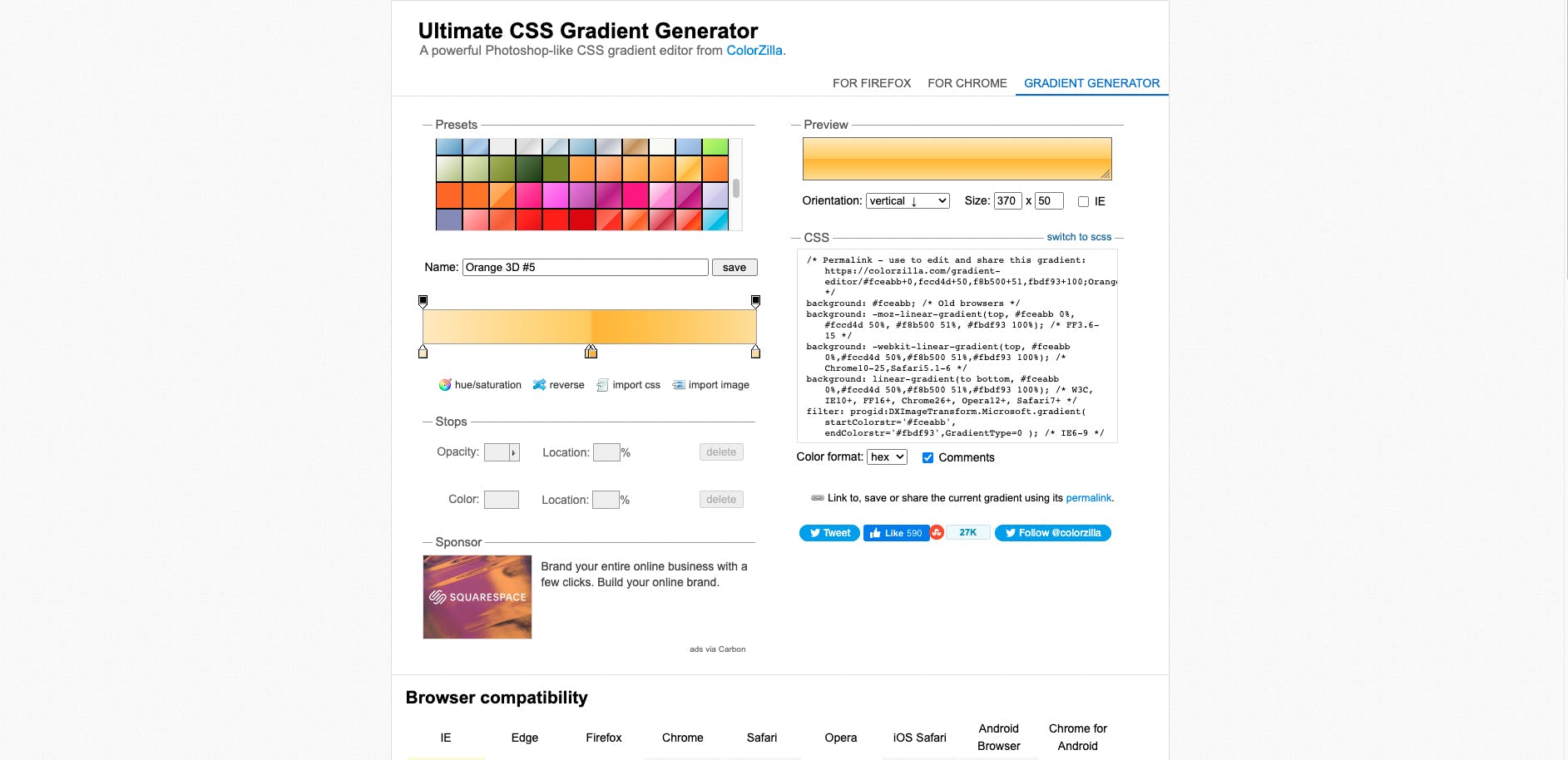
- ColorZilla Gradients Create custom gradients and see them applied in real-time. Users can move sliders around to change color positions and generate a CSS code.

- Mesh Gradient Mesh is a simple way to create beautiful, unique gradients using shaders.

- Gradientos With Gradientos you can quickly test how different gradients would look on some common UI elements.

##Layout
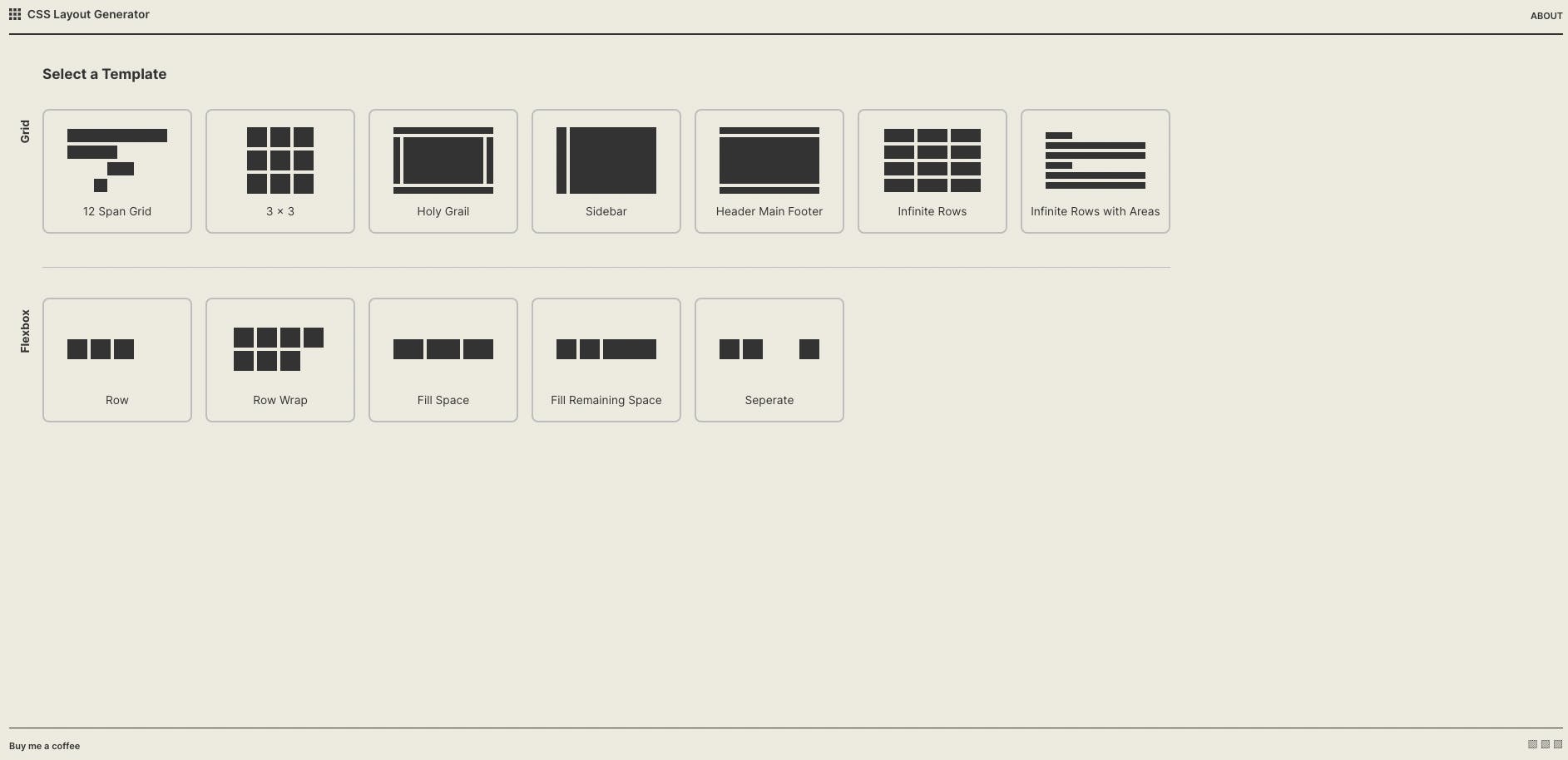
- CSS Layout Generator This tool creates the CSS and HTML for layout components, a category of user interface components used to position child elements.

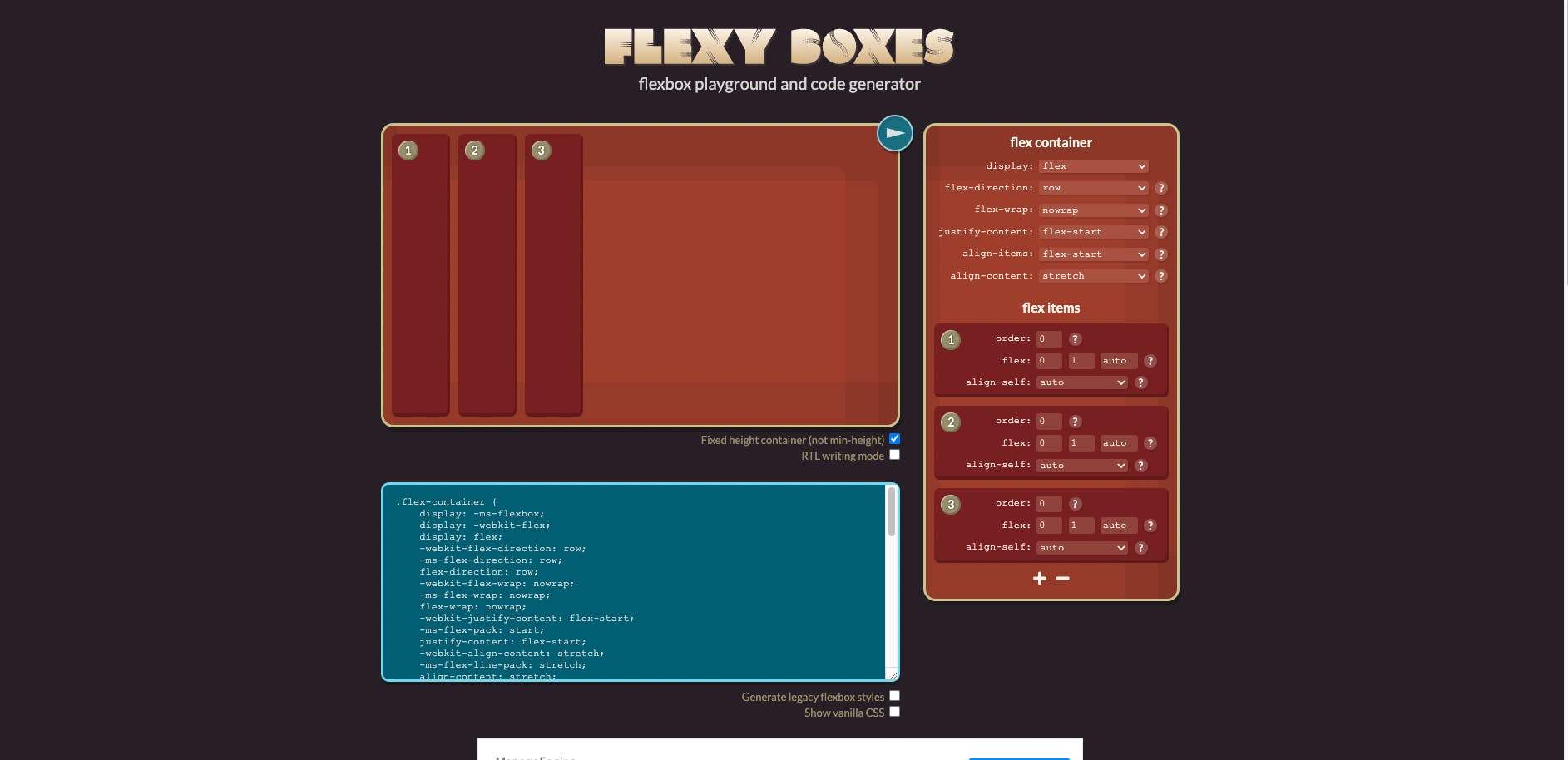
- Flexy Boxes If you’re struggling to understand the basics of flexbox, then you might try using Flexy Boxes. It covers the differences between each version of flexbox and how the rendering engines interpret the syntax.

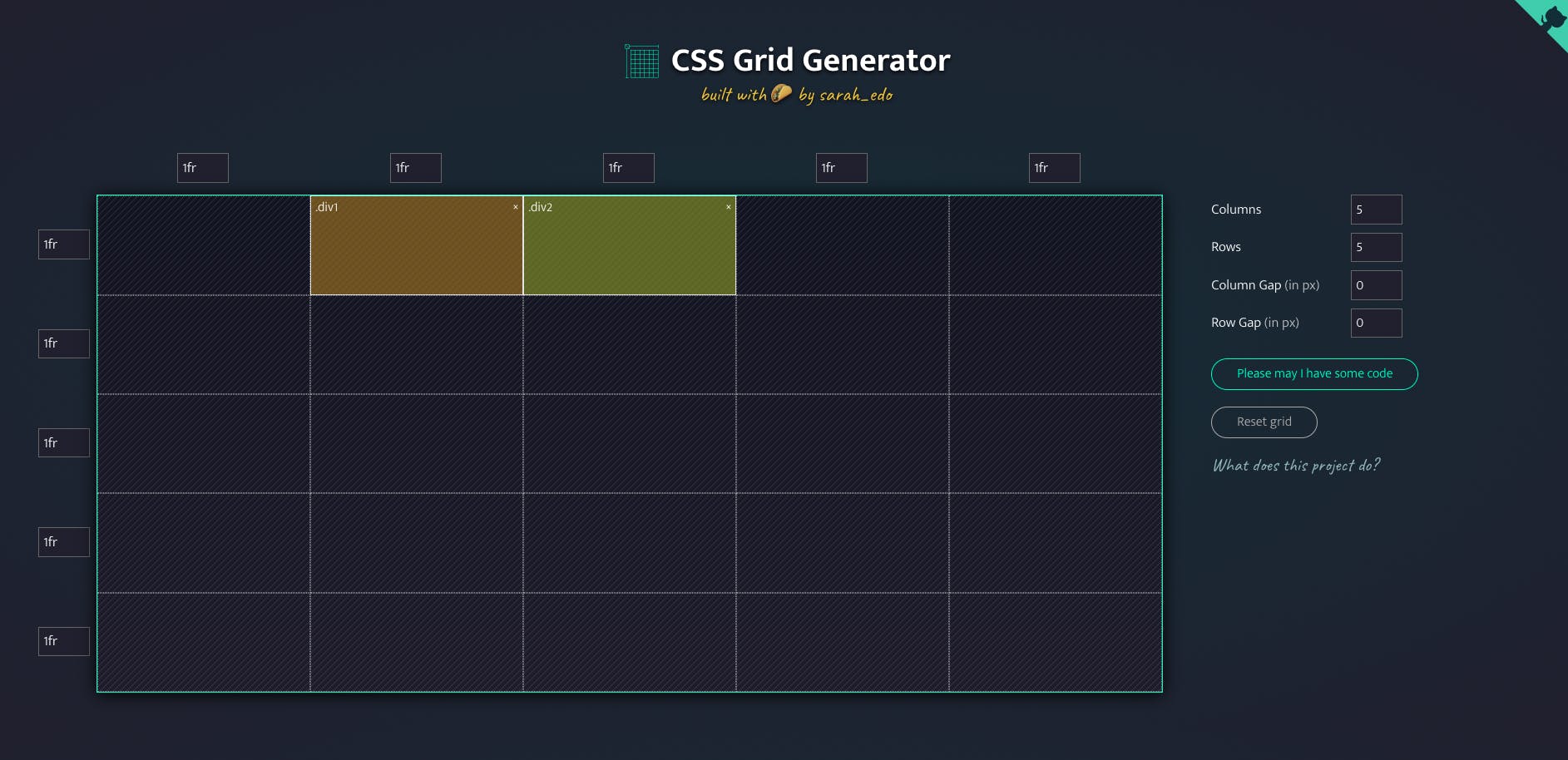
- CSS Grid Generator It is an excellent tool that produces CSS grid code for you and helps you learn more about CSS grid. The columns, rows, & units will all be produced automatically. The outcome is that the CSS and HTML code is ready to use if necessary.

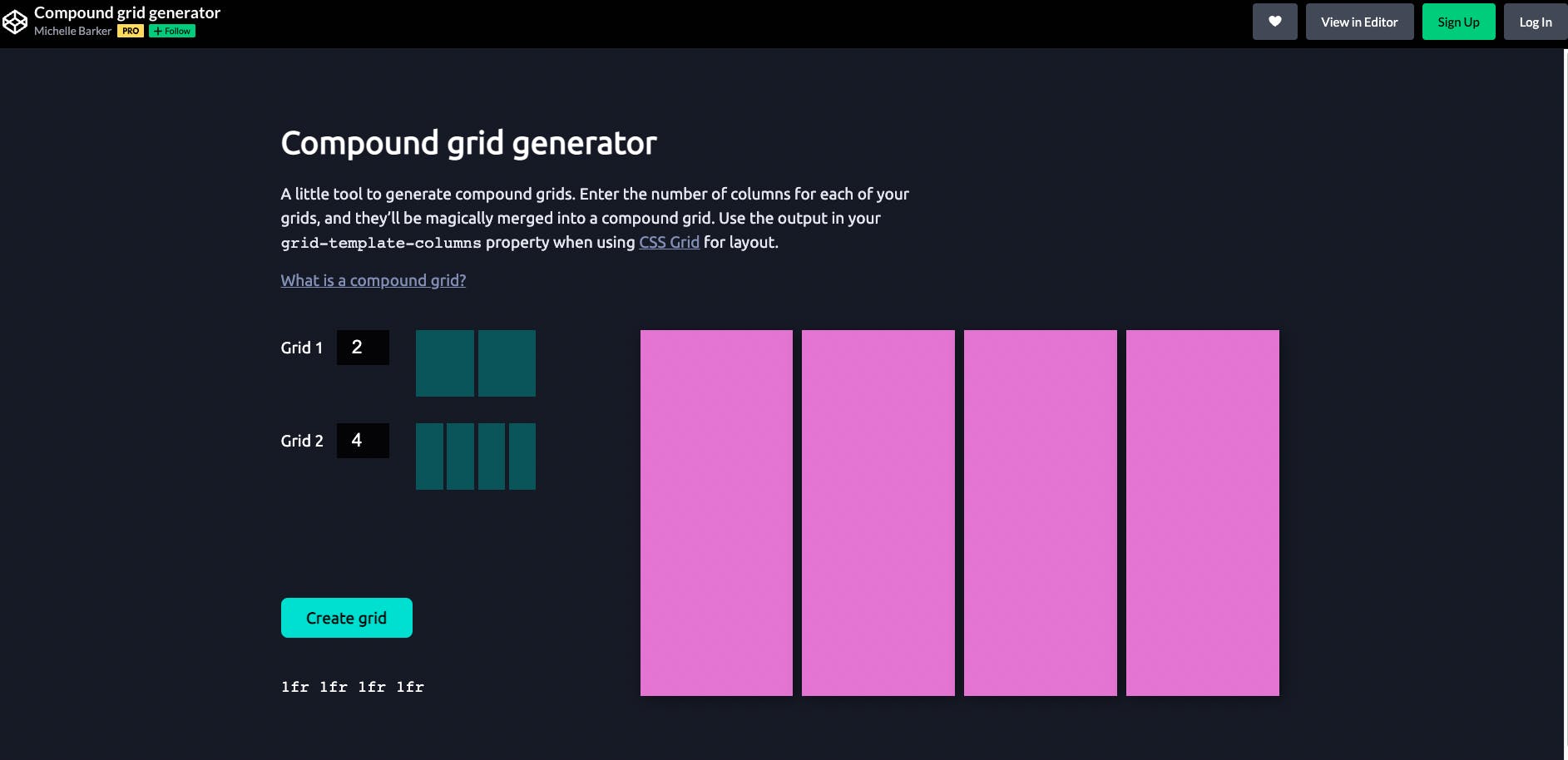
- Compound Grid Generator Enter the grid column numbers into the Compound Grid Generator, and they’ll be magically merged into a compound grid. Use the output in your grid-template-columns property when using CSS Grid for layout.

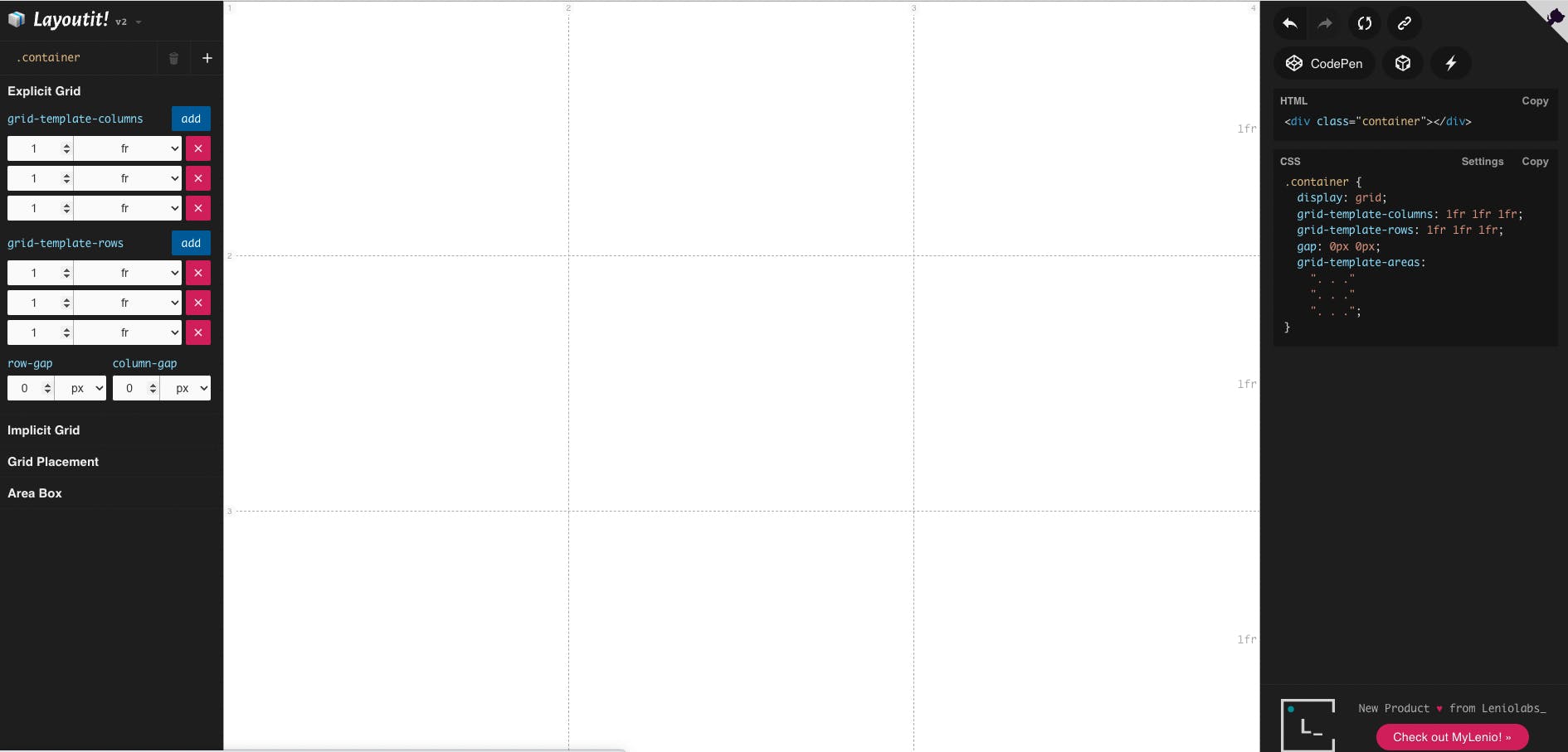
- Layoutit! Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.

Palette
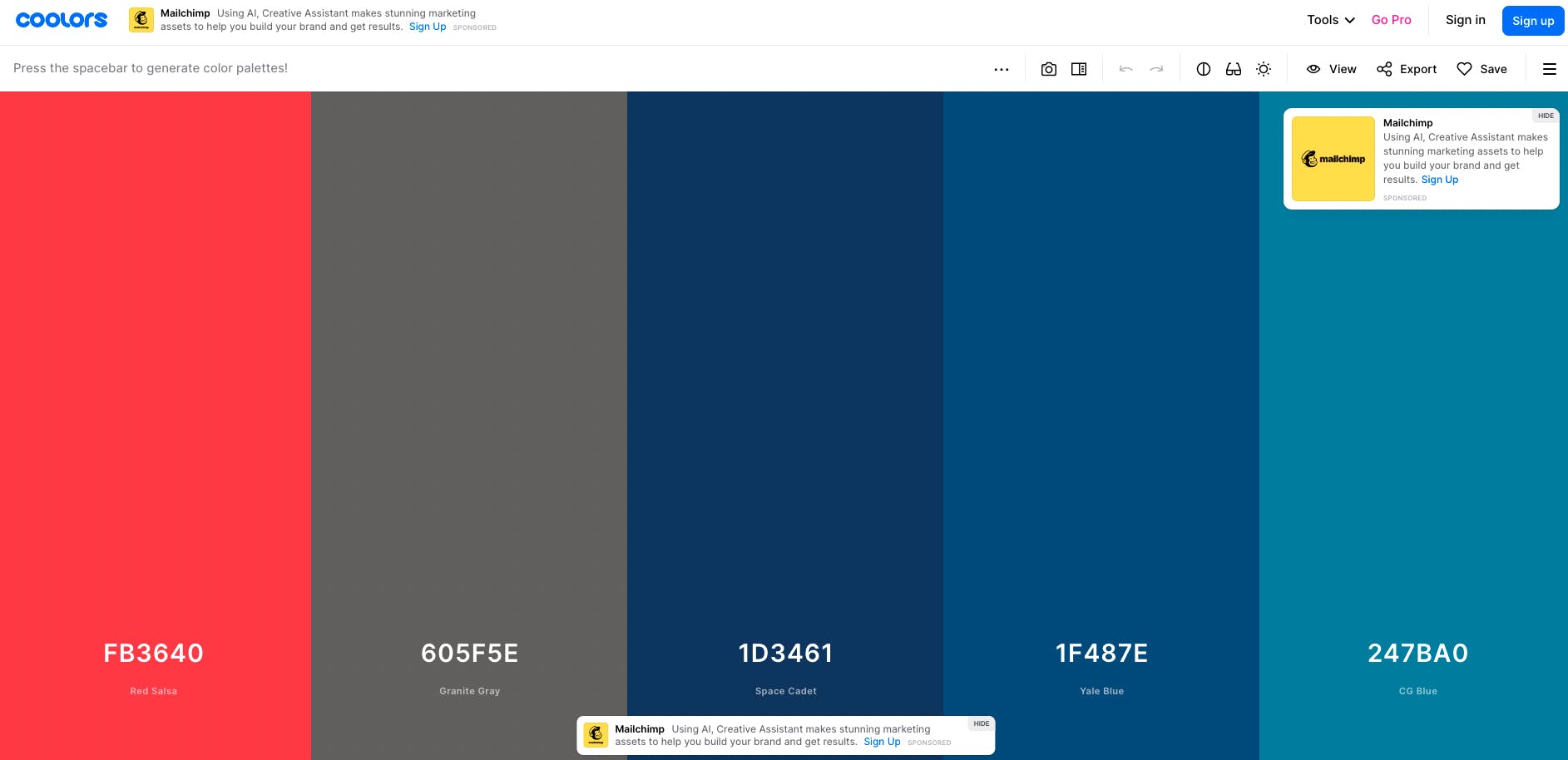
- Coolors If users already have a color in mind for their palette, they can select it on the color inspector. Then the generator will generate colors that match that color. Or users can upload an image, and Coolors will extract its color scheme. More cool features of this generator include its ability to adjust to a person who is color blind. Users can also change any color's hue, saturation, brightness, and temperature. After selecting the color palette they want, users can export it as CSS.

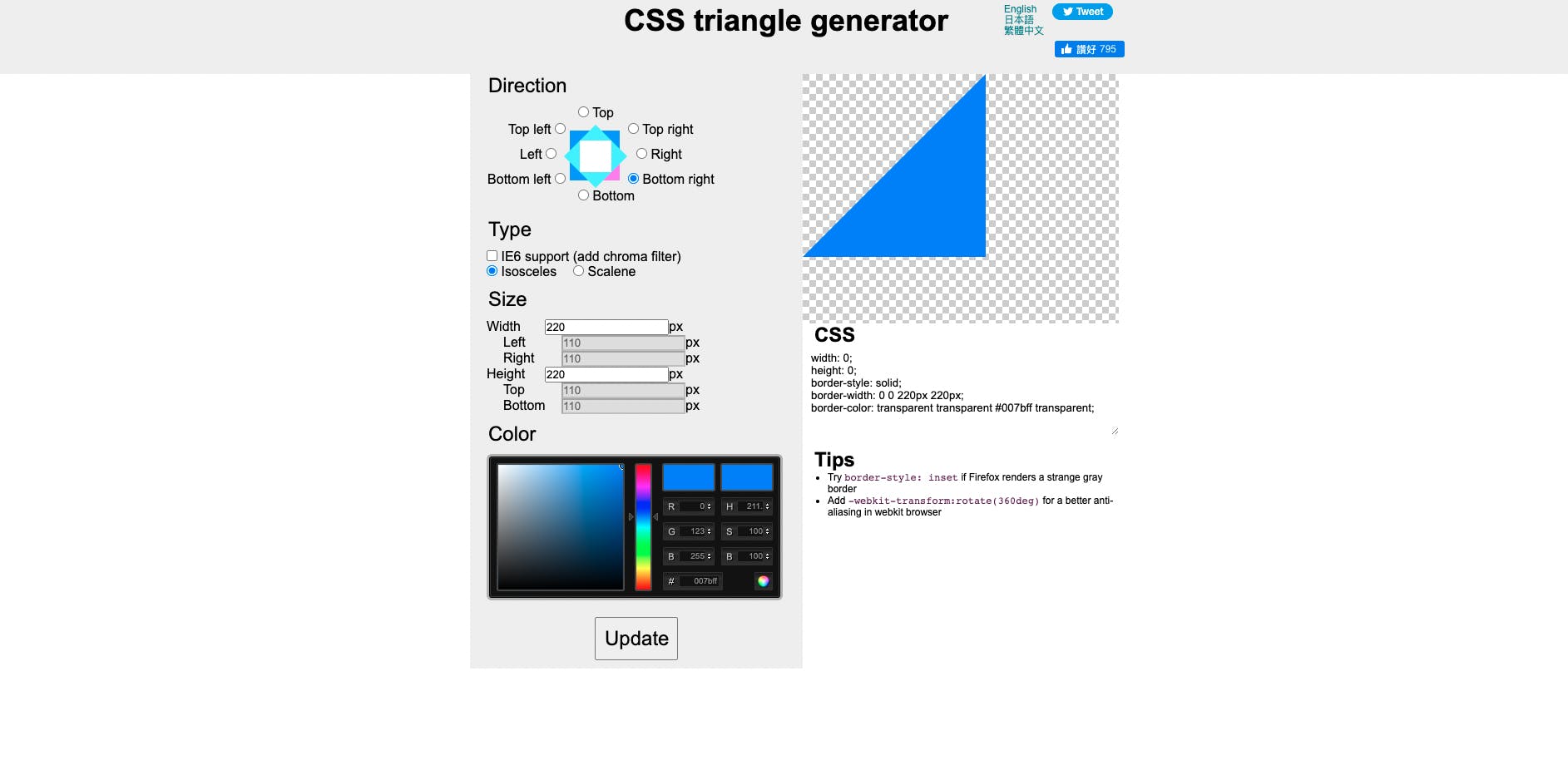
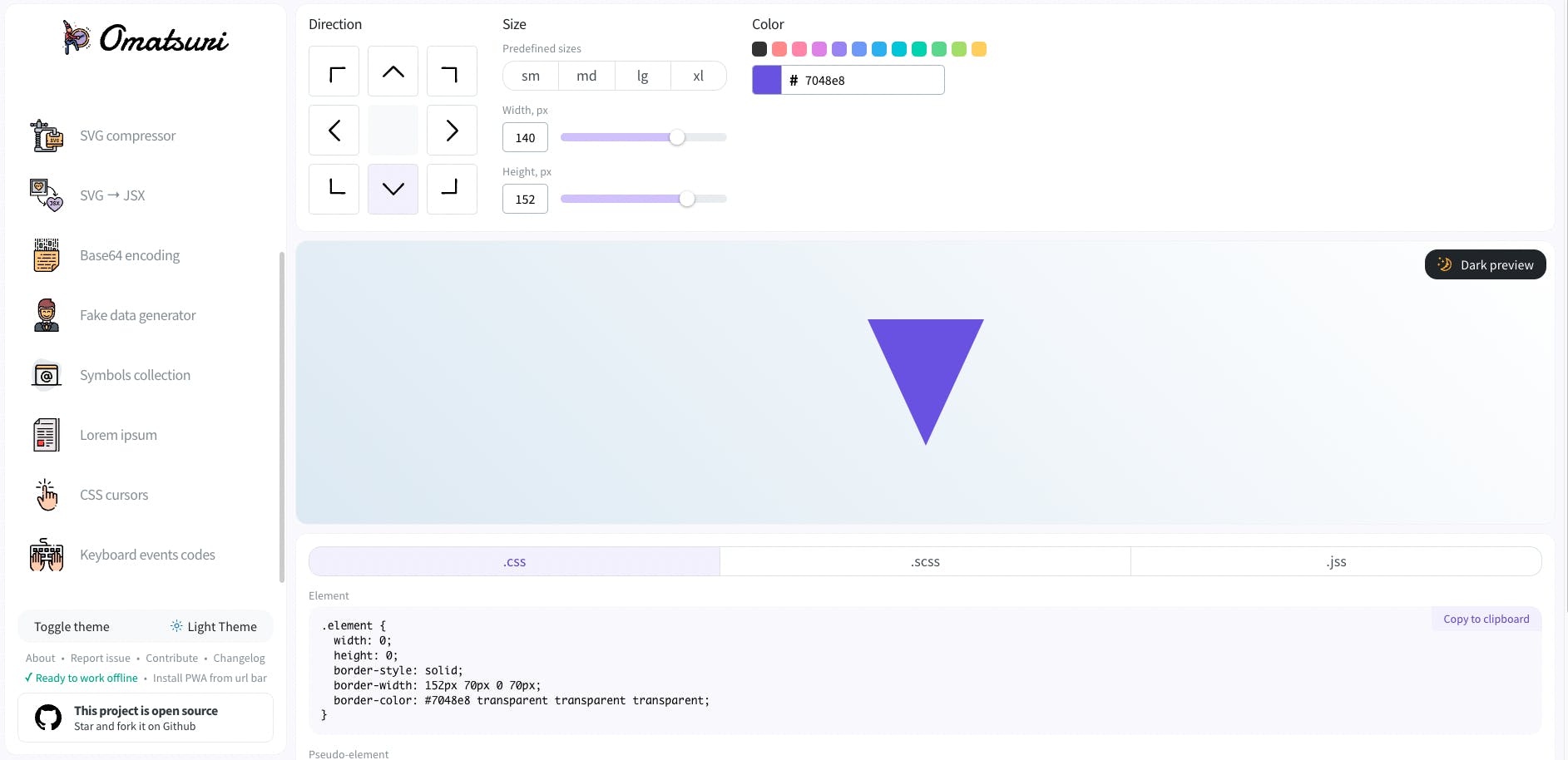
Triangle Generator


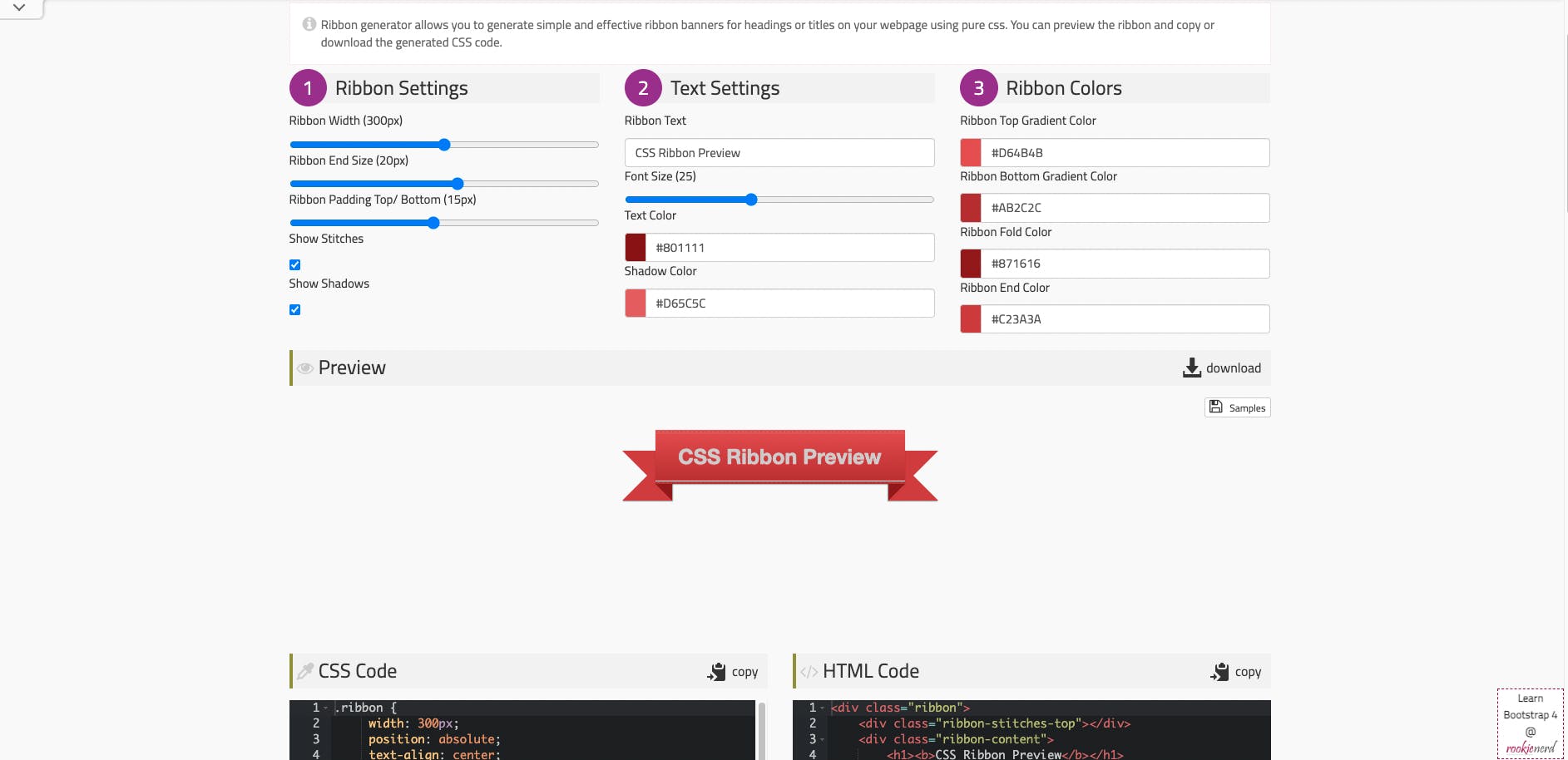
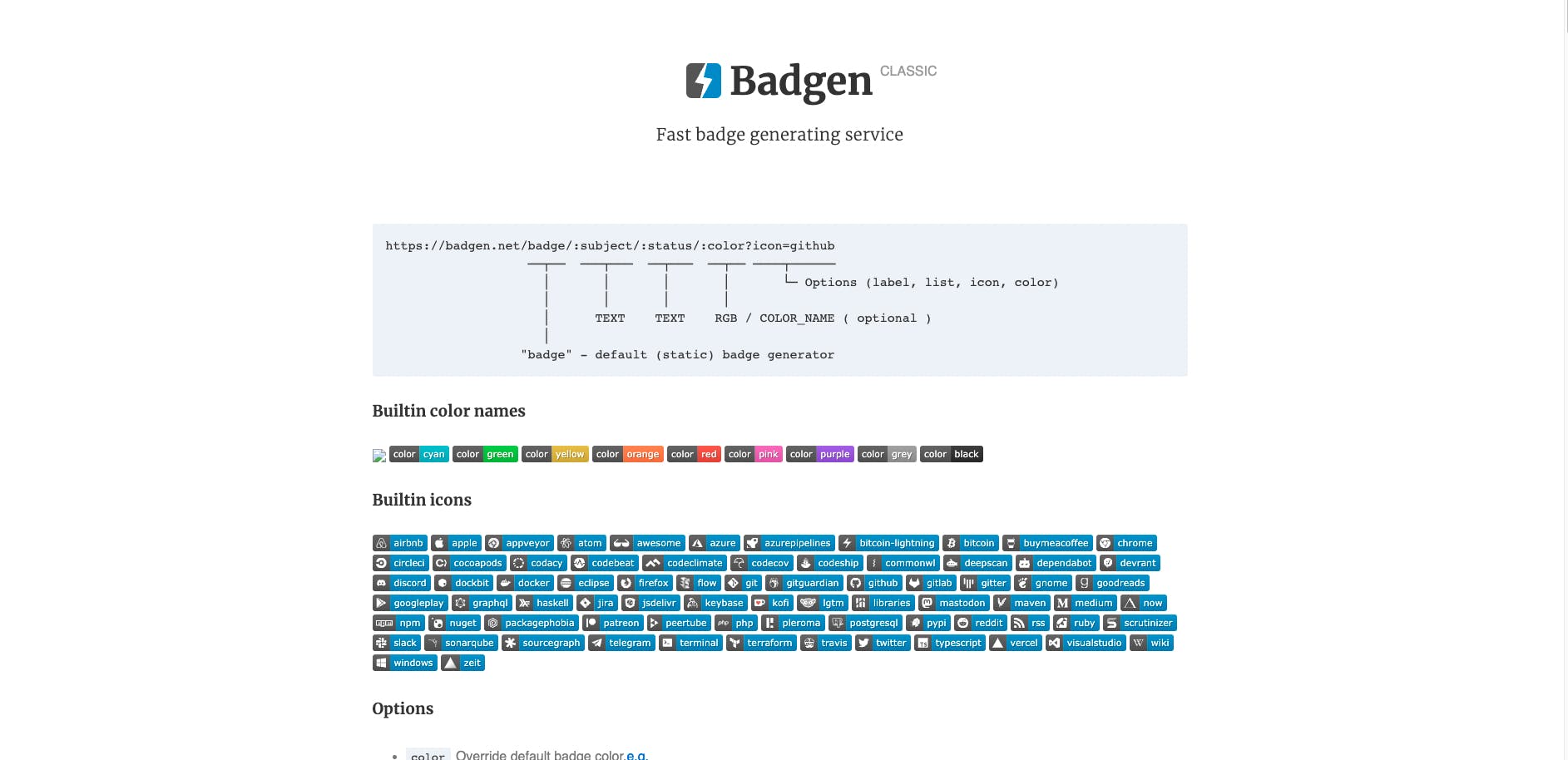
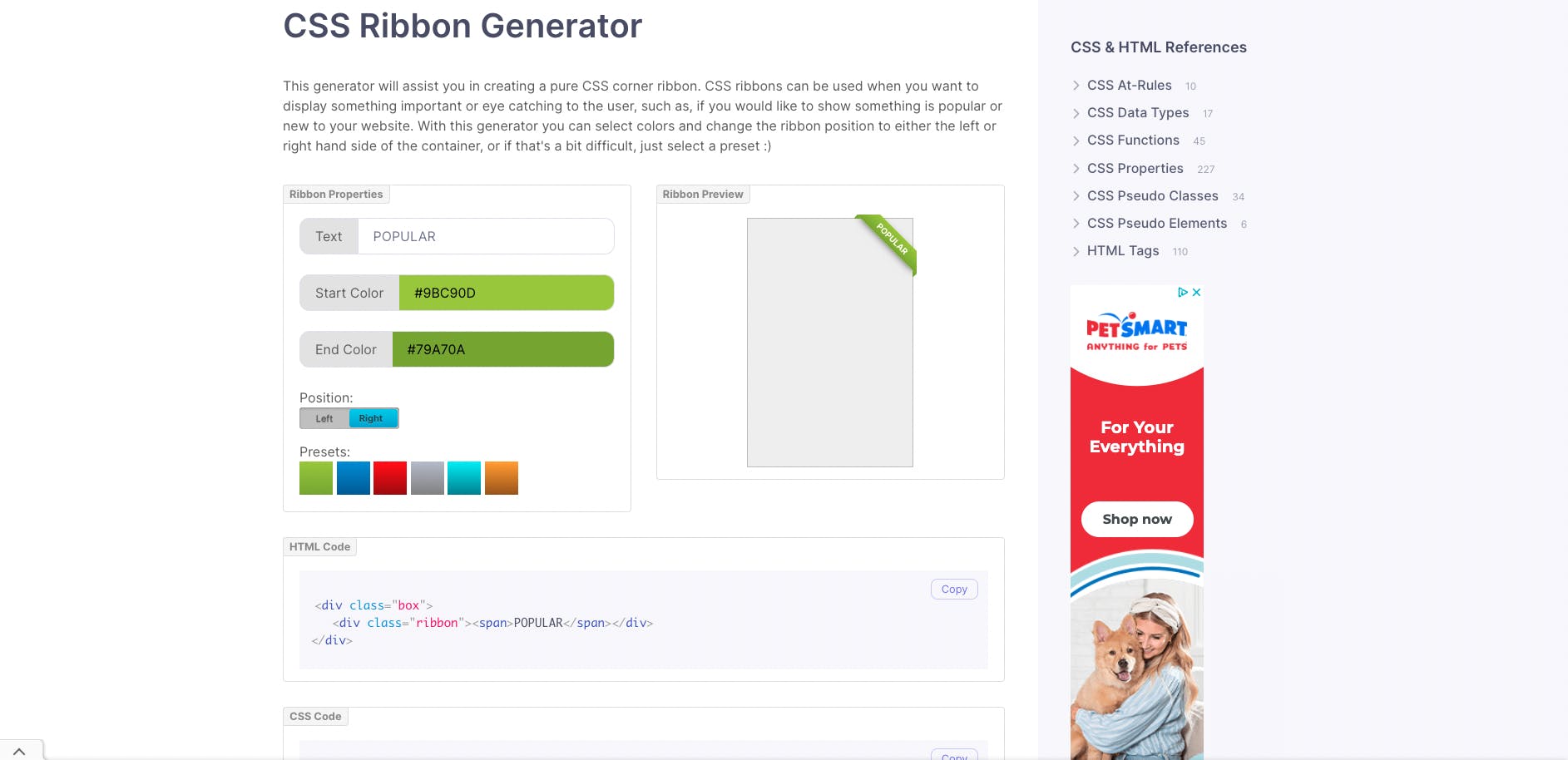
Ribbon / Badge Generator
- Doodle Nerd Using pure CSS, this tool allows you to generate simple and effective ribbon banners for headings or titles on your webpage. You can preview the ribbon and copy or download the generated CSS code.


- CSS Portal and here These generators will assist you in creating pure CSS ribbons.

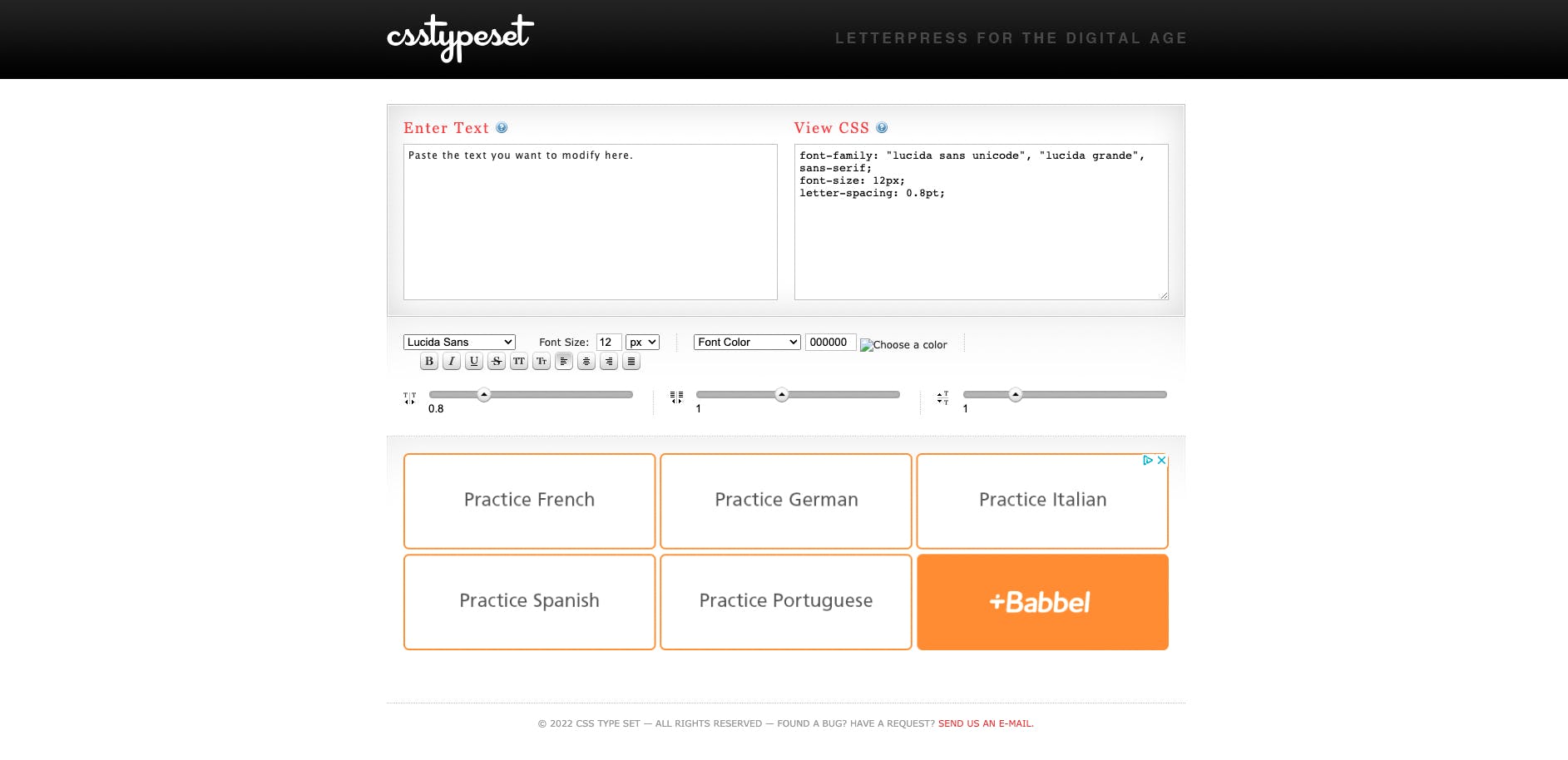
Typographic Styles
- CSS Type Set This next CSS generator generates typographic styles. Users enter some text, then they can adjust various aspects of the text like font, size, color, letter spacing, word spacing, sentence spacing, format, paragraph position, and more.

Underline Generator
- Underline Generator Generate fancy underlines with hover effects.

- CSS Bud Generator for classic underlines that will save you some time when designing a website.

Other

- CSS Glass Another tool to generate glassmorphism.

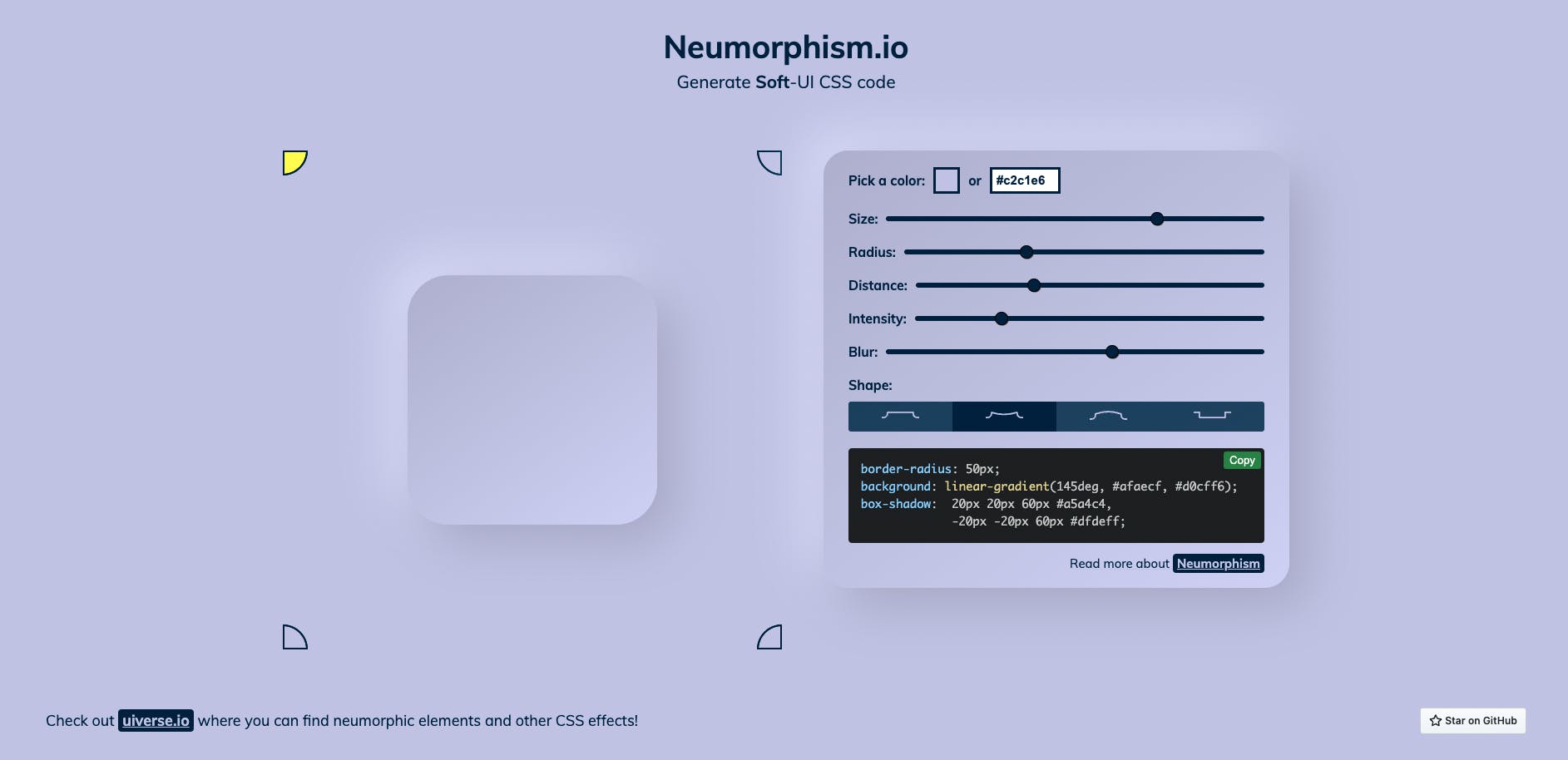
- Neumorphism With Neumorphism, you may produce your design’s soft UI CSS code. Making a Neumorphism design is made much easier using this.

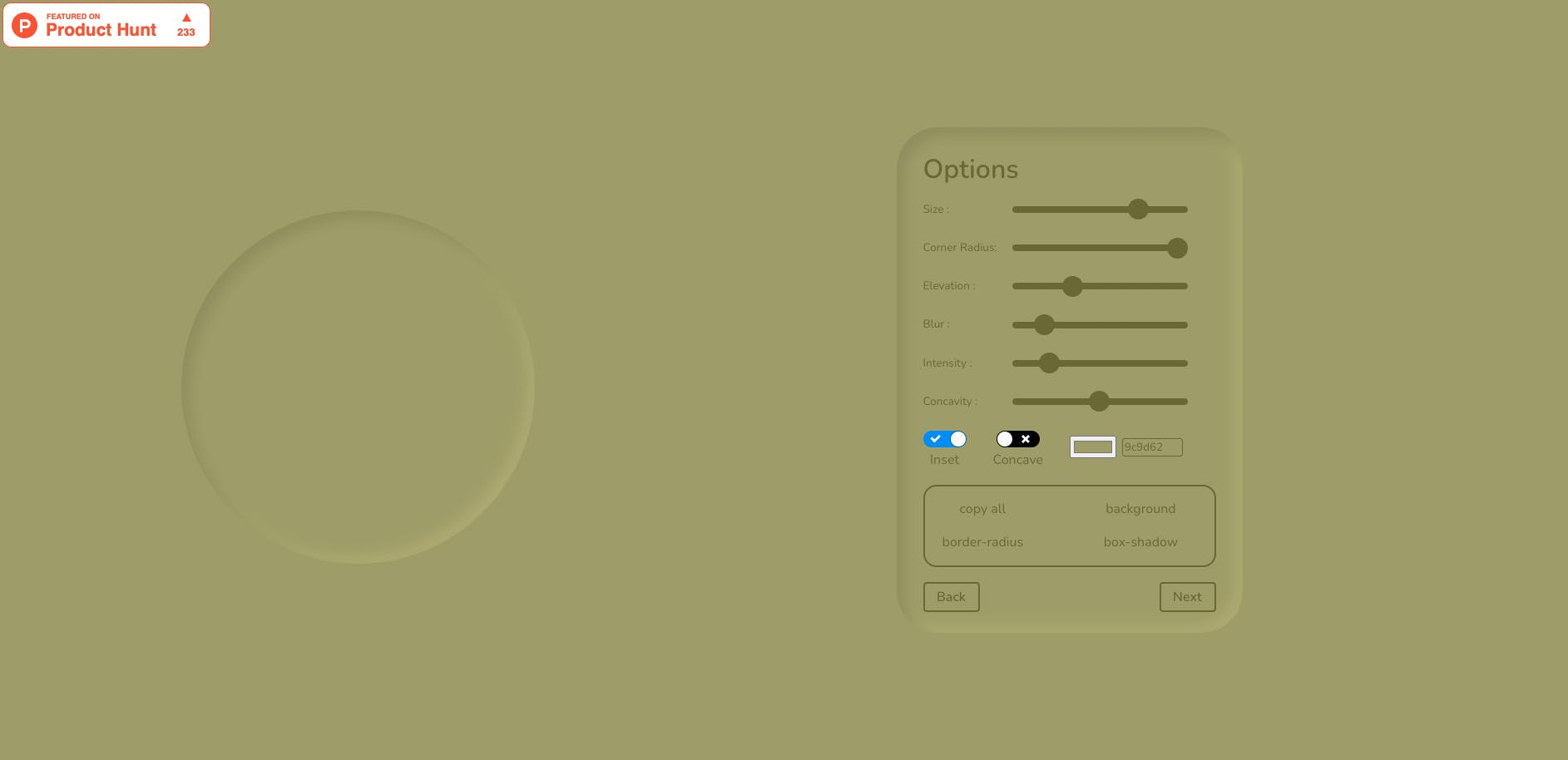
- Neumorphic Neumorphic shapes look incredible but are difficult to create. This generator makes creating the shapes you’ve envisioned easy and comes with 50+ presets for inspiration.

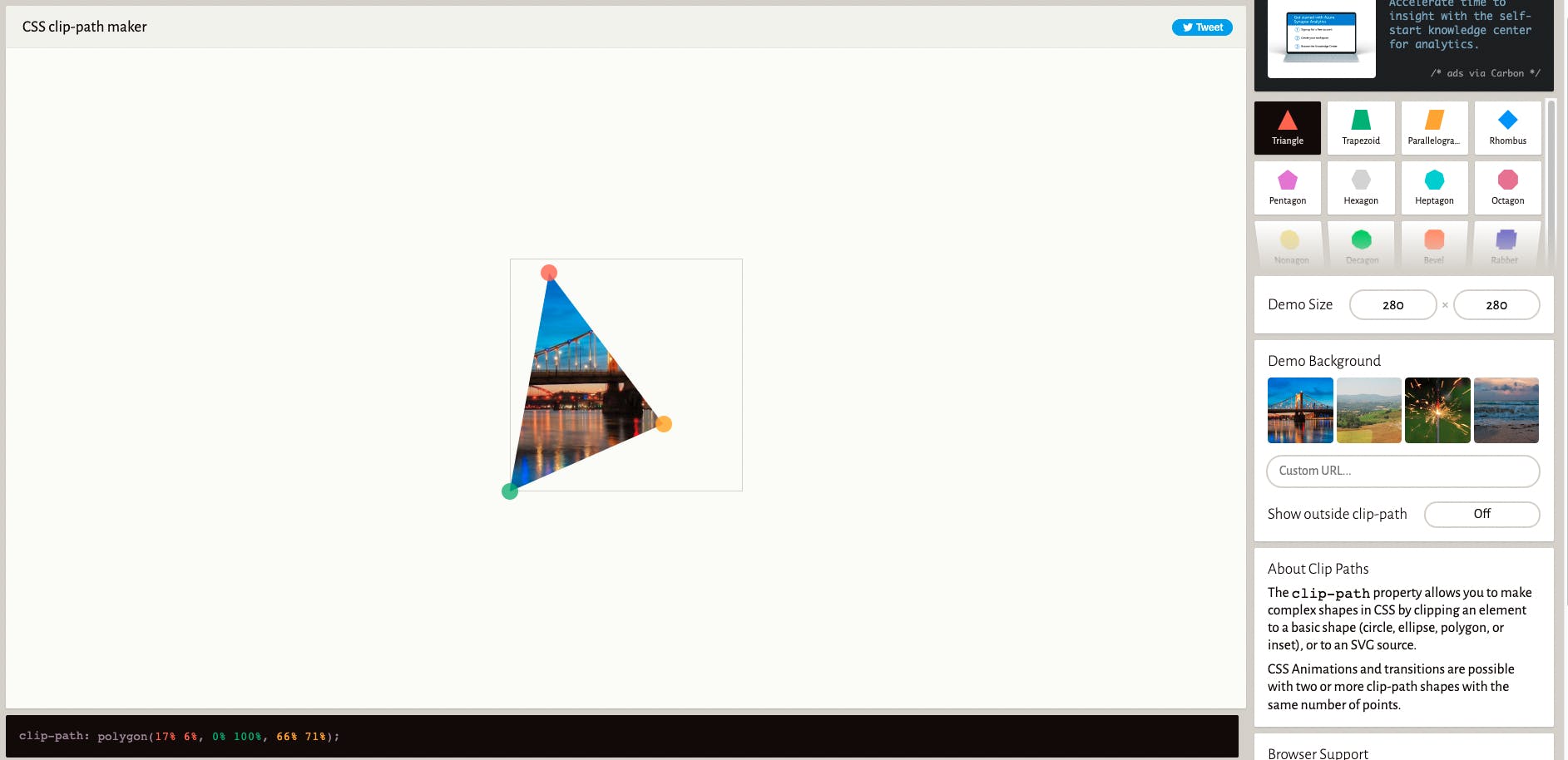
- CSS Clip-path Maker Create complex shapes using CSS clip-path property. You may also generate a variety of complicated shapes plus animations and transitions with 2 or more clip-path shapes.

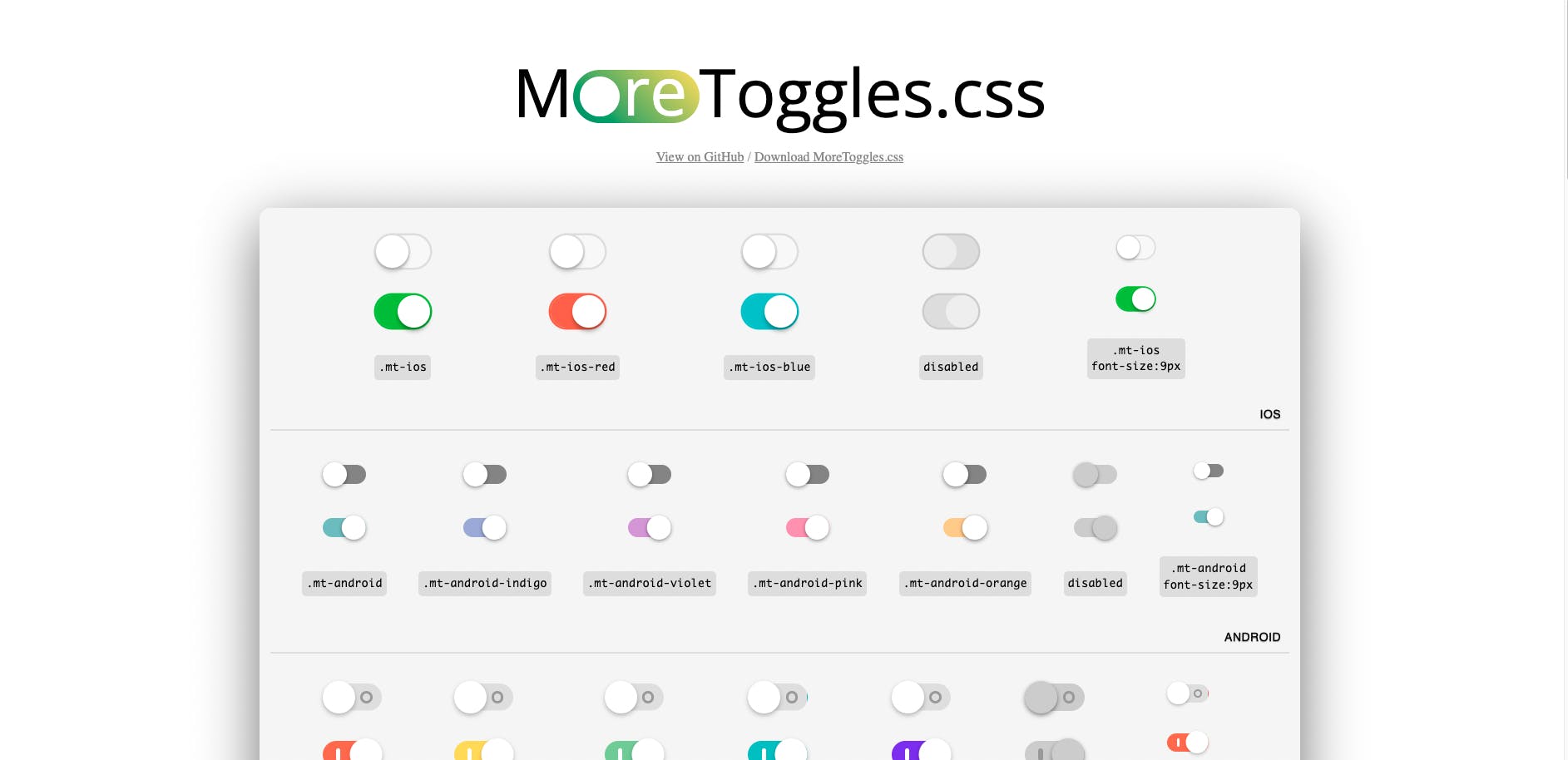
- More Toggles CSS library that provides a variety of customizable, ready-made toggles in different design styles and color patterns.

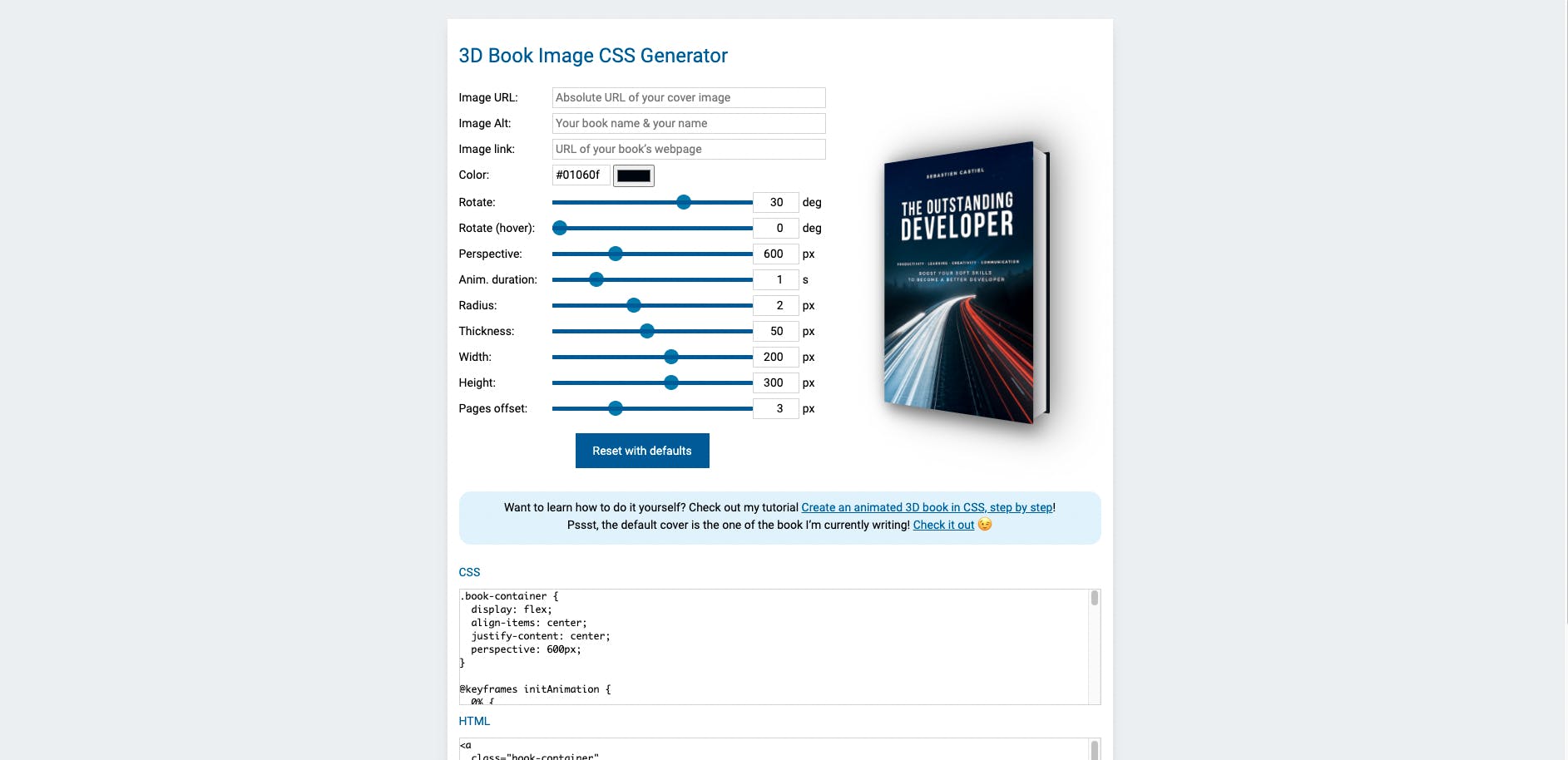
- 3D Book Cover Creator Generate a 3D book cover animation with pure CSS; the code is customizable.



- Charts Charts.css is a modern CSS framework. It uses CSS utility classes to style HTML elements as charts.

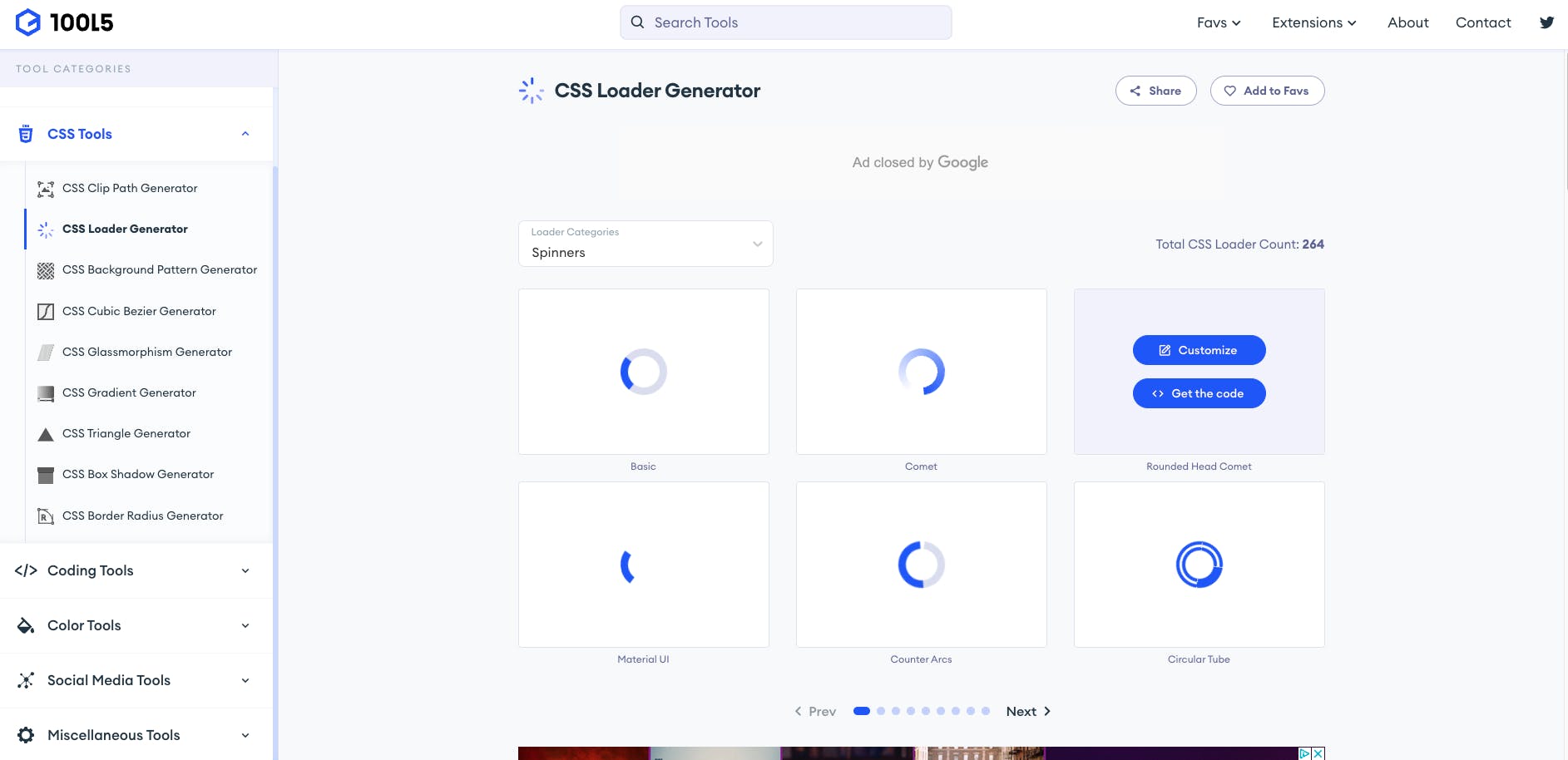
- CSS Loader Generator One of the best CSS loader animation generators with hundreds of loaders and spinners. It also works as a CSS spinner generator and CSS loading animation generator. CSS loaders are used to indicate users that a page, section, or element is not ready yet and there is a process in progress behind like data fetching or any other operation that takes some time.

- Whirl Whirl is a tool to snag CSS loading animations for your website and app design projects. Choose from 100+ CSS whirls.

- Multi-Colored Text This is not a tool, but I thought it worth mentioning if you want to replicate the code.

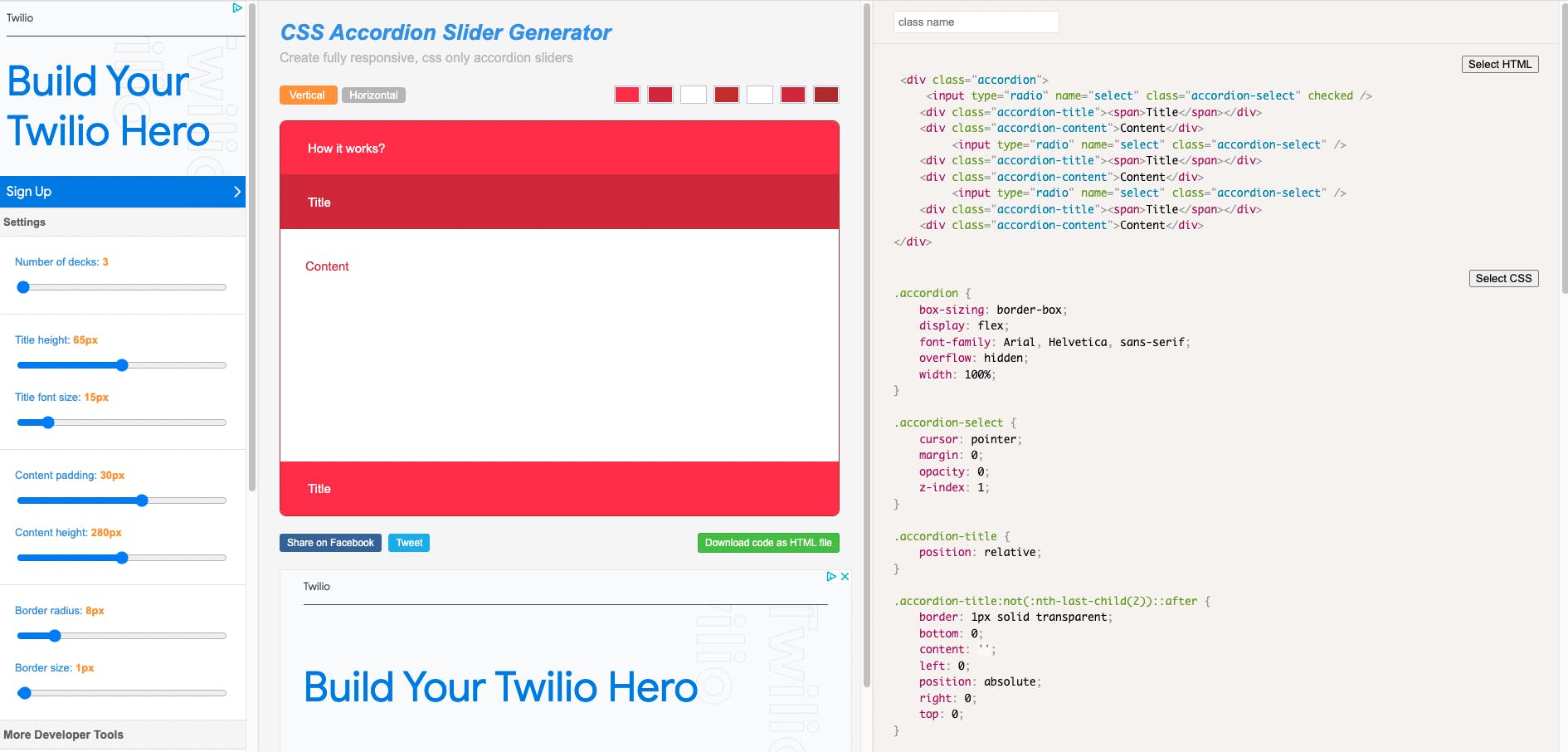
- Accordion Slider Generator Create fully responsive, CSS-only accordion sliders

- Navbar Generator You can generate five types of nav bar using a few fully responsive clicks

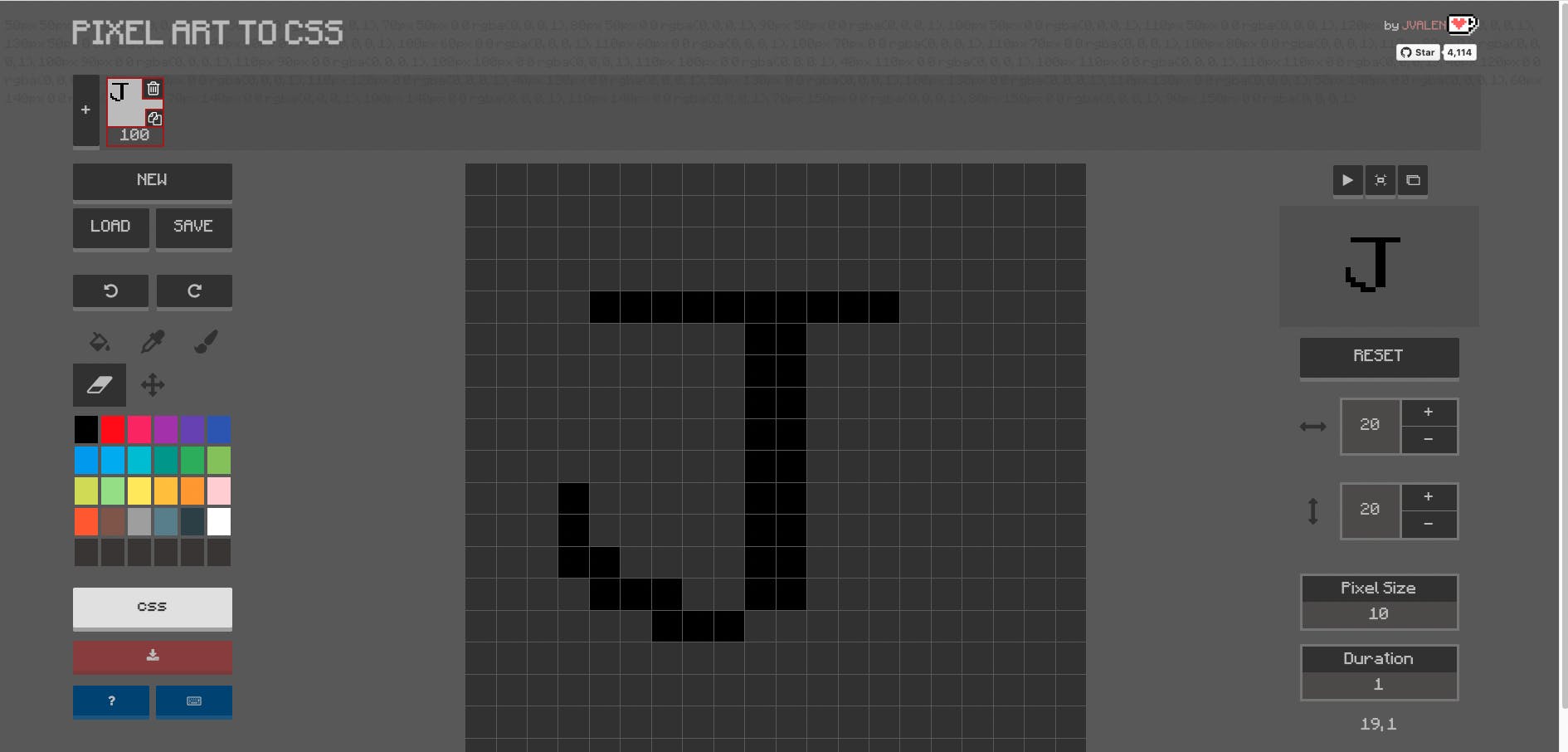
- Pixel art Create CSS pixel art, export the results to CSS and download them.

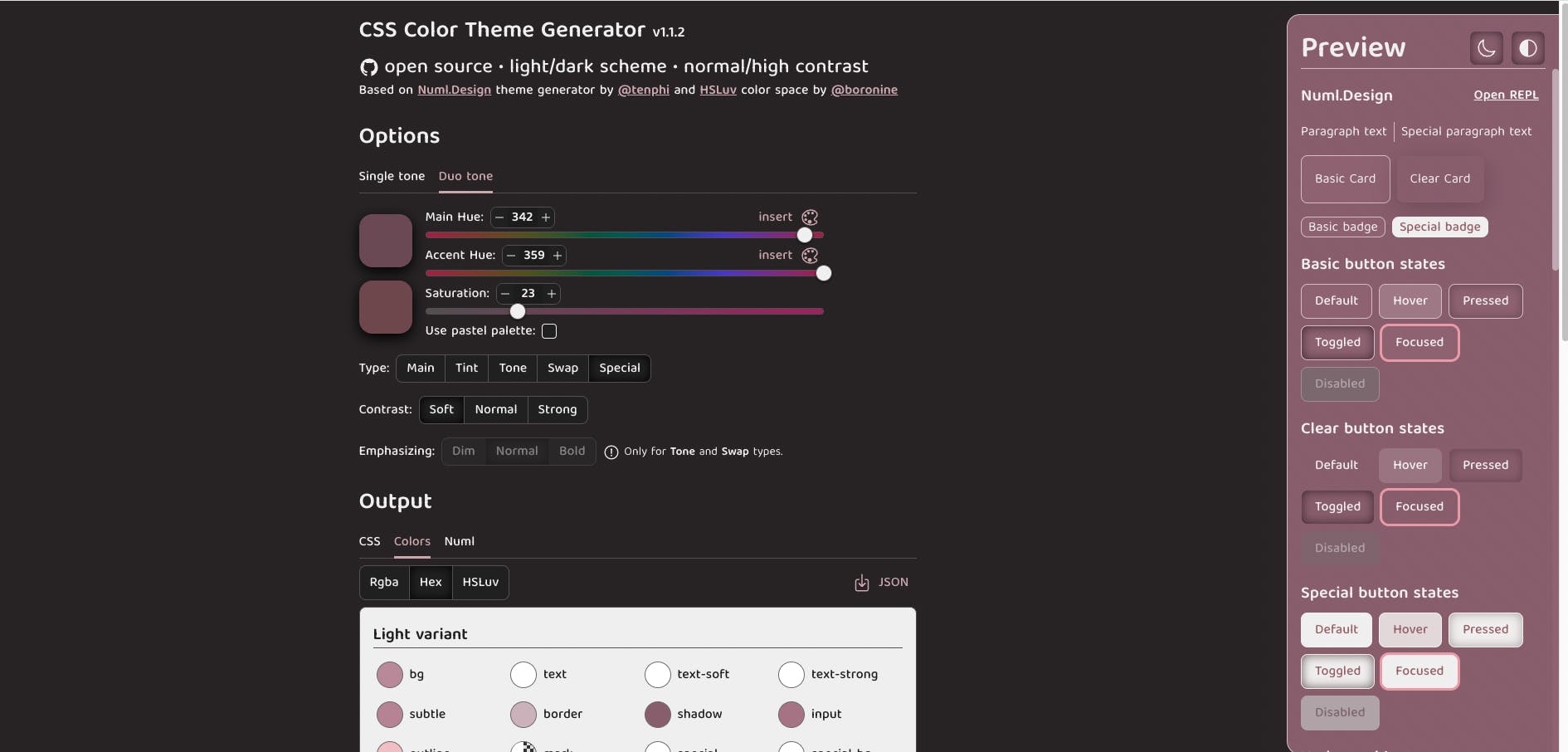
- CSS Color Theme Generator A great tool for CSS dark/light themes.

- Blob Maker Free generative design tool that helps you quickly create random, unique, and organic-looking SVG shapes.

- CSS Loaders Library with free CSS loaders for you to pick from.

That's It!
When it comes to code generation, these free tools are the absolute best.
Make sure to save your favorites, and if you are aware of any additional useful CSS generators, please let me know in the comments below!
If you liked this article, please follow me on Hashnode for my latest articles. I'm tweeting my journey on Twitter daily, this way to my LinkedIn, and this is my Youtube channel :)
I share my knowledge on,
- 🌐 Web Development
- ✍️ Content Creation
- 💼 Career Development
- 🦾Personal Growth
- And more!

