Recently, I was asked how to get rid of the HTML prefix from a URL on a website hosted on Netlify. It's pretty straightforward, but I thought it would be helpful to walk you through the process.
If you don’t know what I’m talking about here, it’s when you visit a website and the URL looks something like this – example.com/about.html. Specifically, the .html part is the problem here as most people would prefer to see example.com/about instead. It’s nicer, don’t you think?
How to do it?
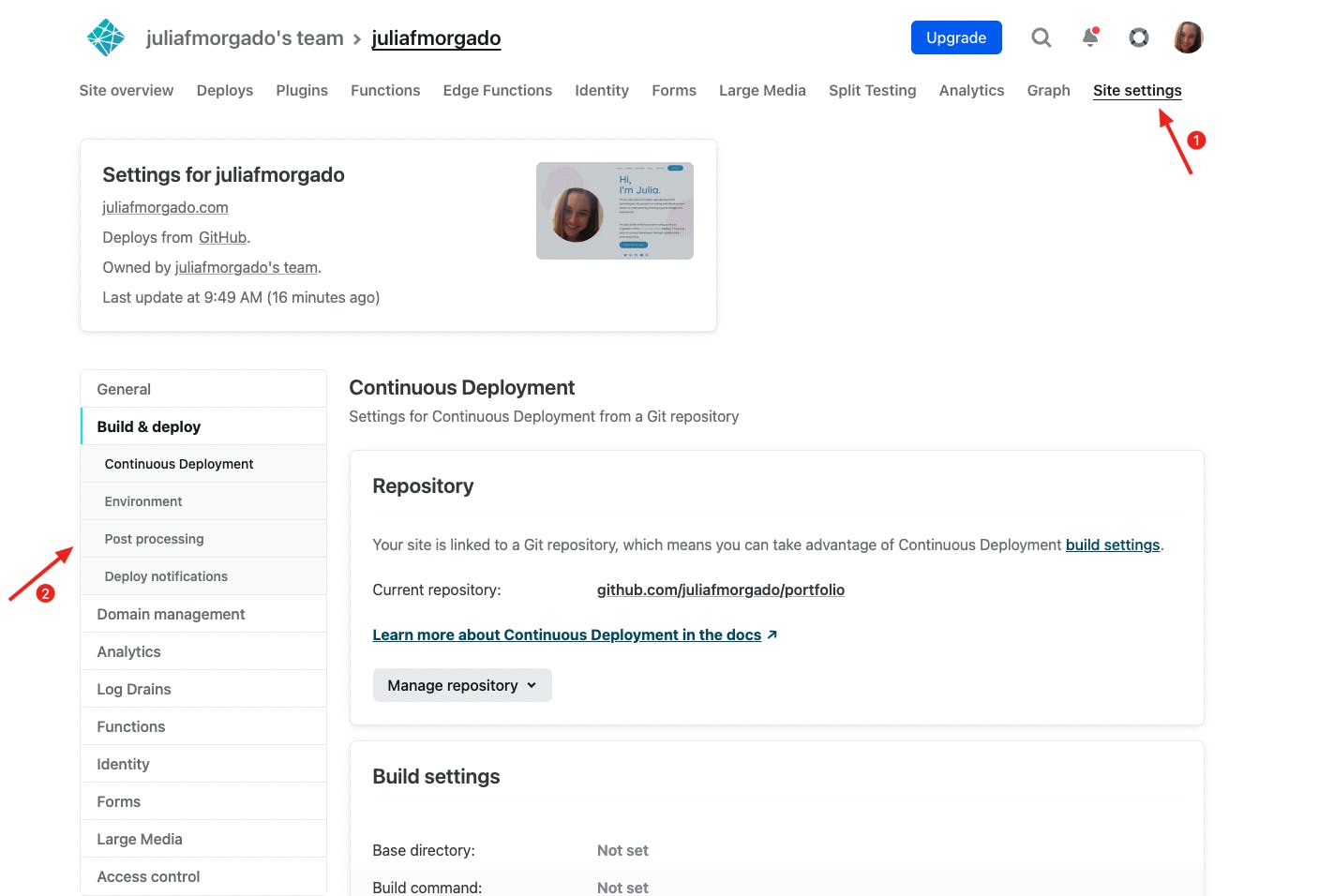
Go to Site settings, click Build & deploy and then Post processing.

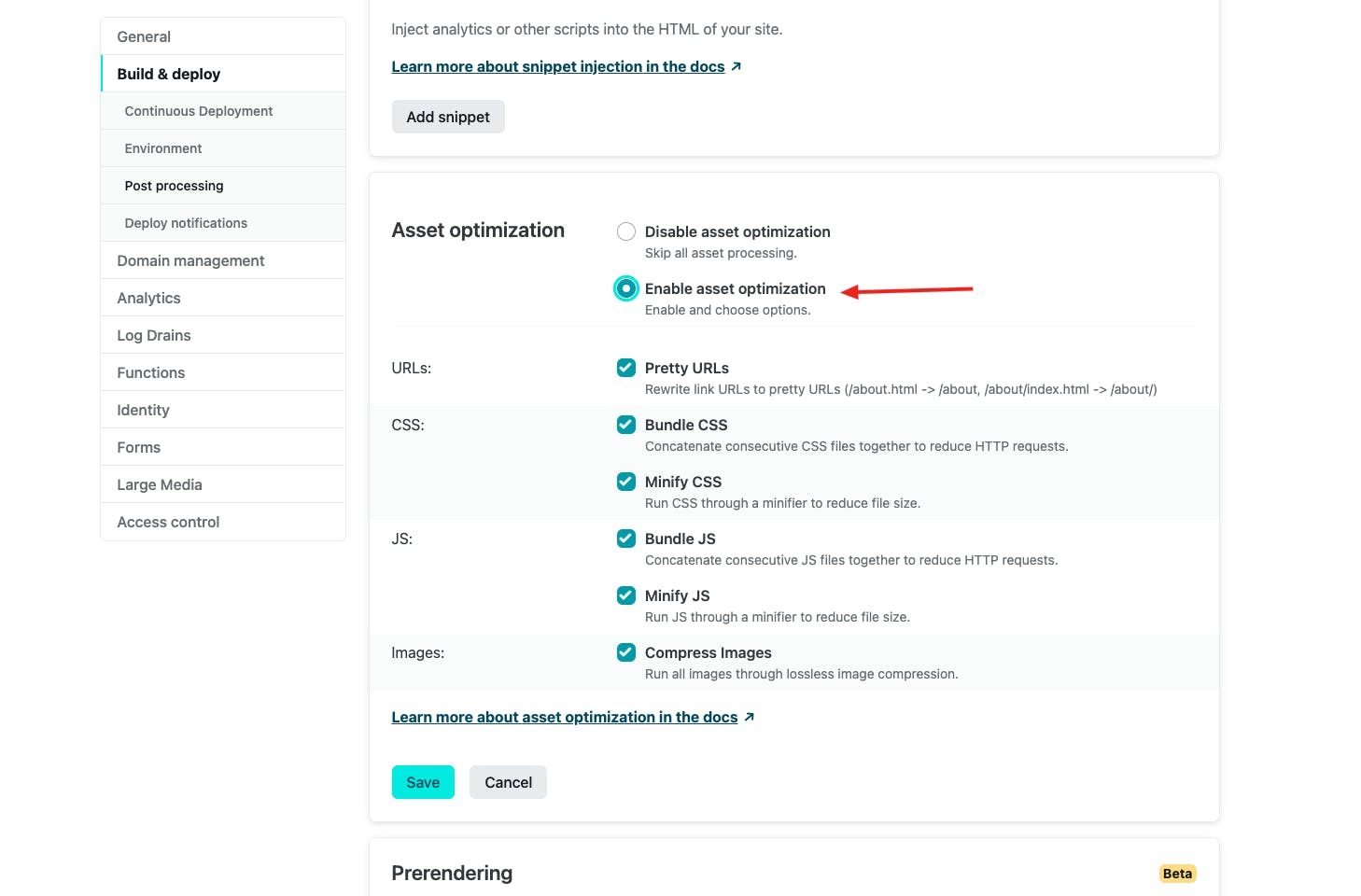
Under Asset optimization, click edit settings and enable asset optimization.

That's it!
What is Asset Optimization?
To summarize, “asset optimization” involves minifying (compressing) and merging assets (JavaScript, CSS, images) to improve the time it takes to download and display the content on a webpage.
What gets optimized with Netlify’s asset optimization?
Content file types, such as:
- CSS
- JavaScript
- common image formats
- content referenced from other places on your site this includes links like /path/to/asset.png or ../asset.png or /asset.png it does not include links like site.netlify.com/path/to/asset.png files not referenced directly by any page of the site will not be optimized
Note: If you reference a file/image without a preceding forward slash (/), this can cause the image not to be optimized. Why? This happens when the file is not in the same path as the page itself, so the file isn’t located where the asset optimization expects it to be. If we cannot find the file where it is expected, it won’t be processed.
Something else to keep in mind is that all content processed by the asset optimization system will always be served from a separate CDN (Content Delivery Network). Assets on that CDN currently always have a URL beginning with d33wubrfki0l68.cloudfront.net. Also, please note that even if an asset is unchanged (meaning not minified) for some reason, if the asset optimization processed it, it will be served from this CDN.
You can learn more about these settings in their netlify.toml reference docs.